Other Pages
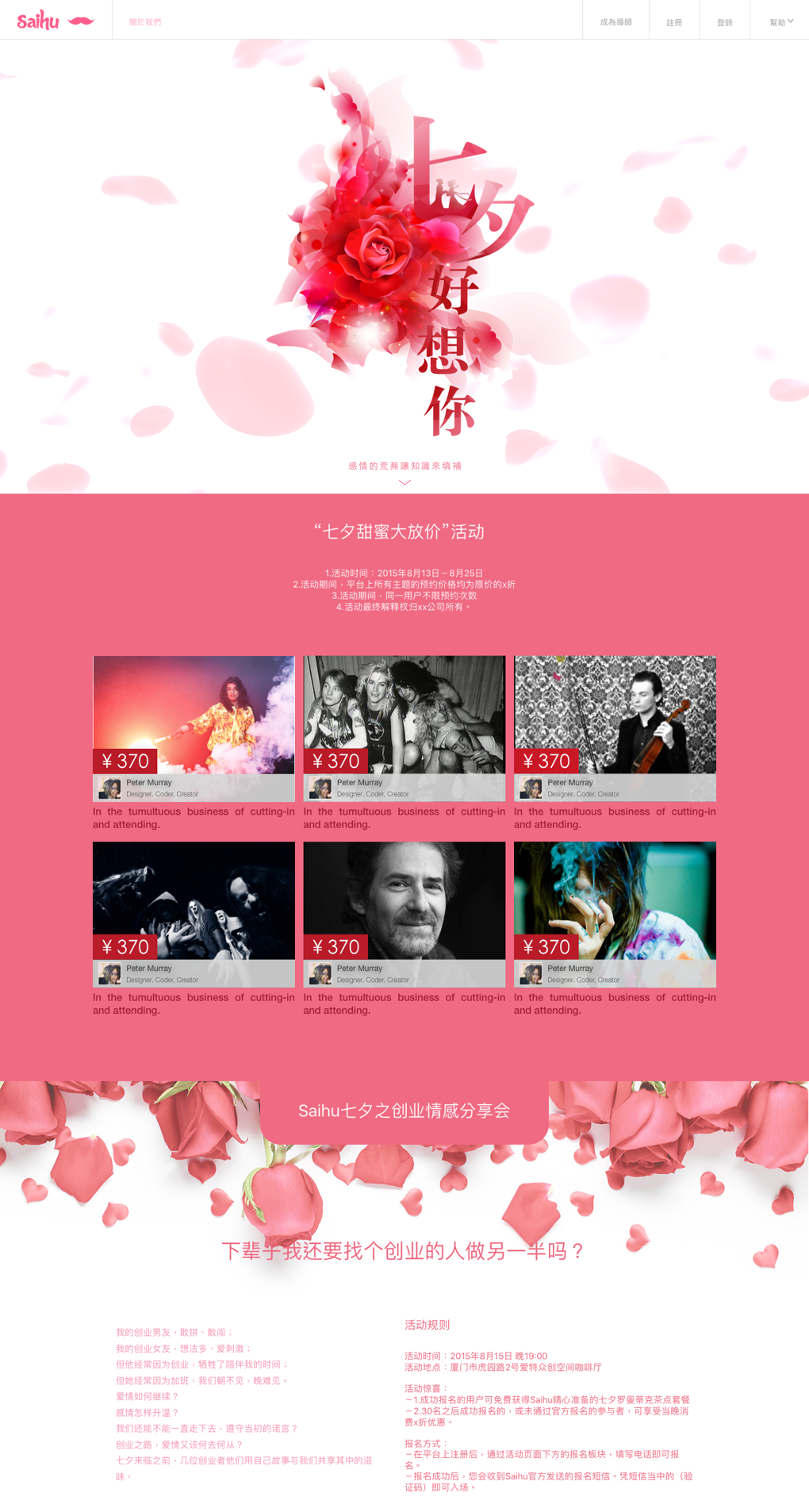
Some special pages design for compaign and email template.
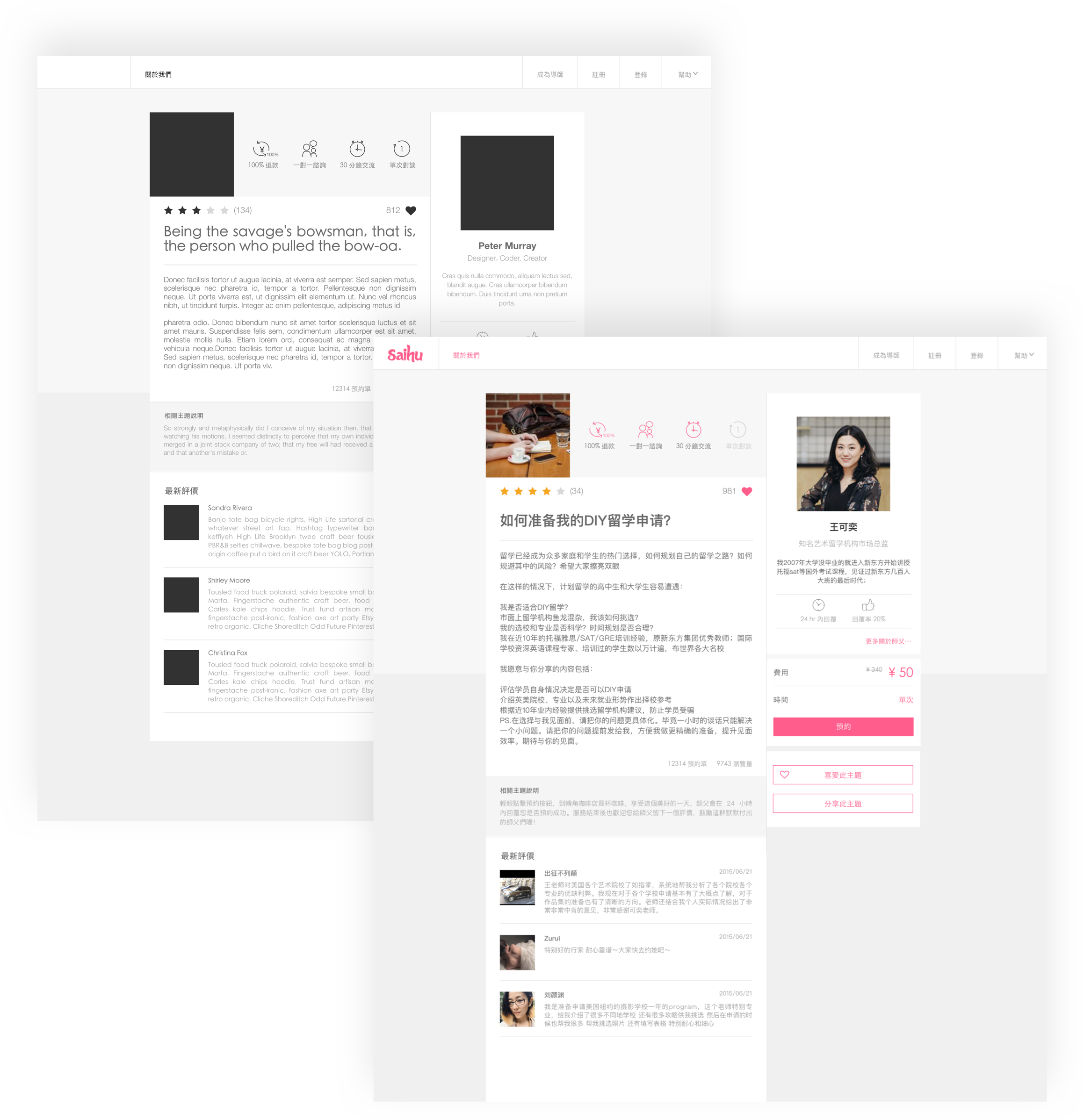
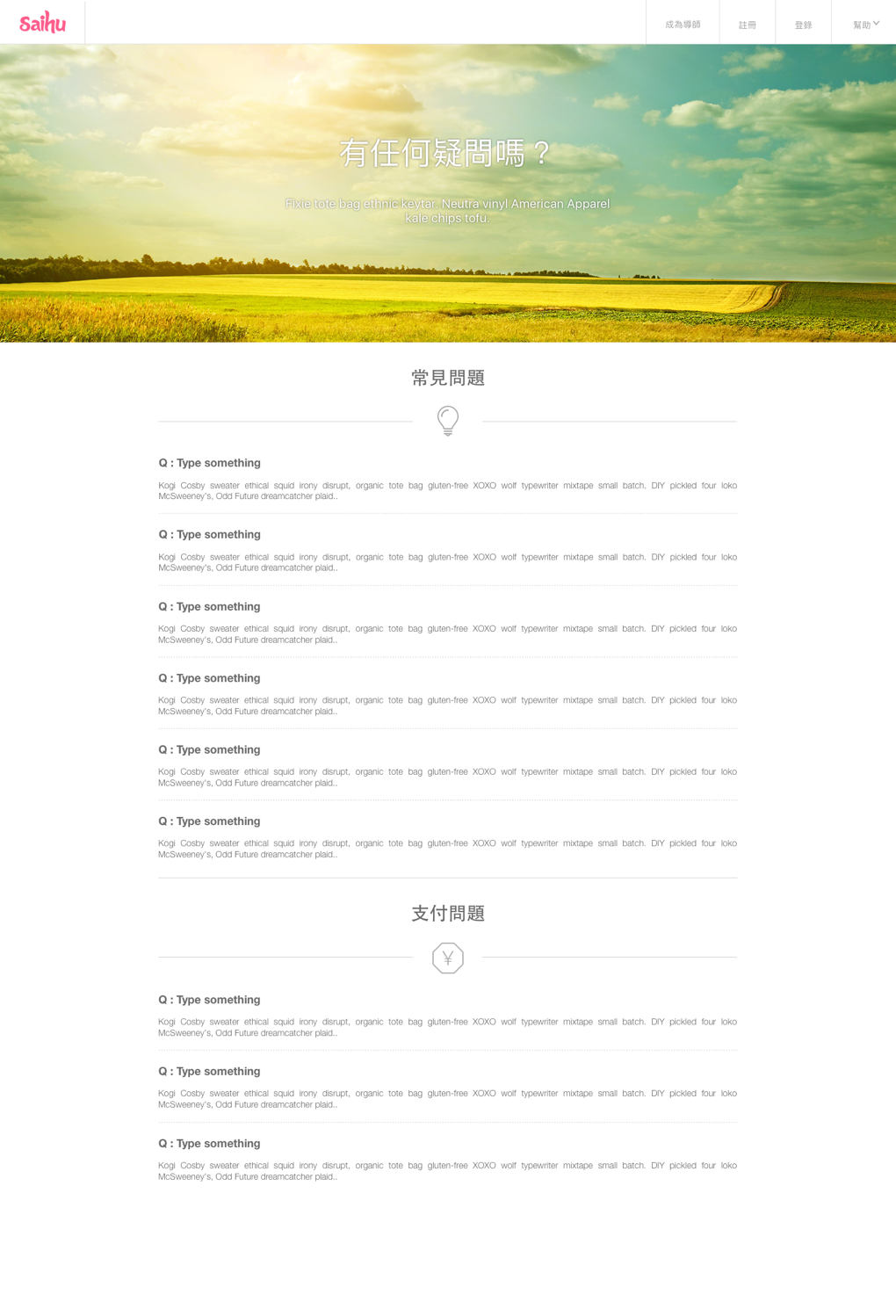
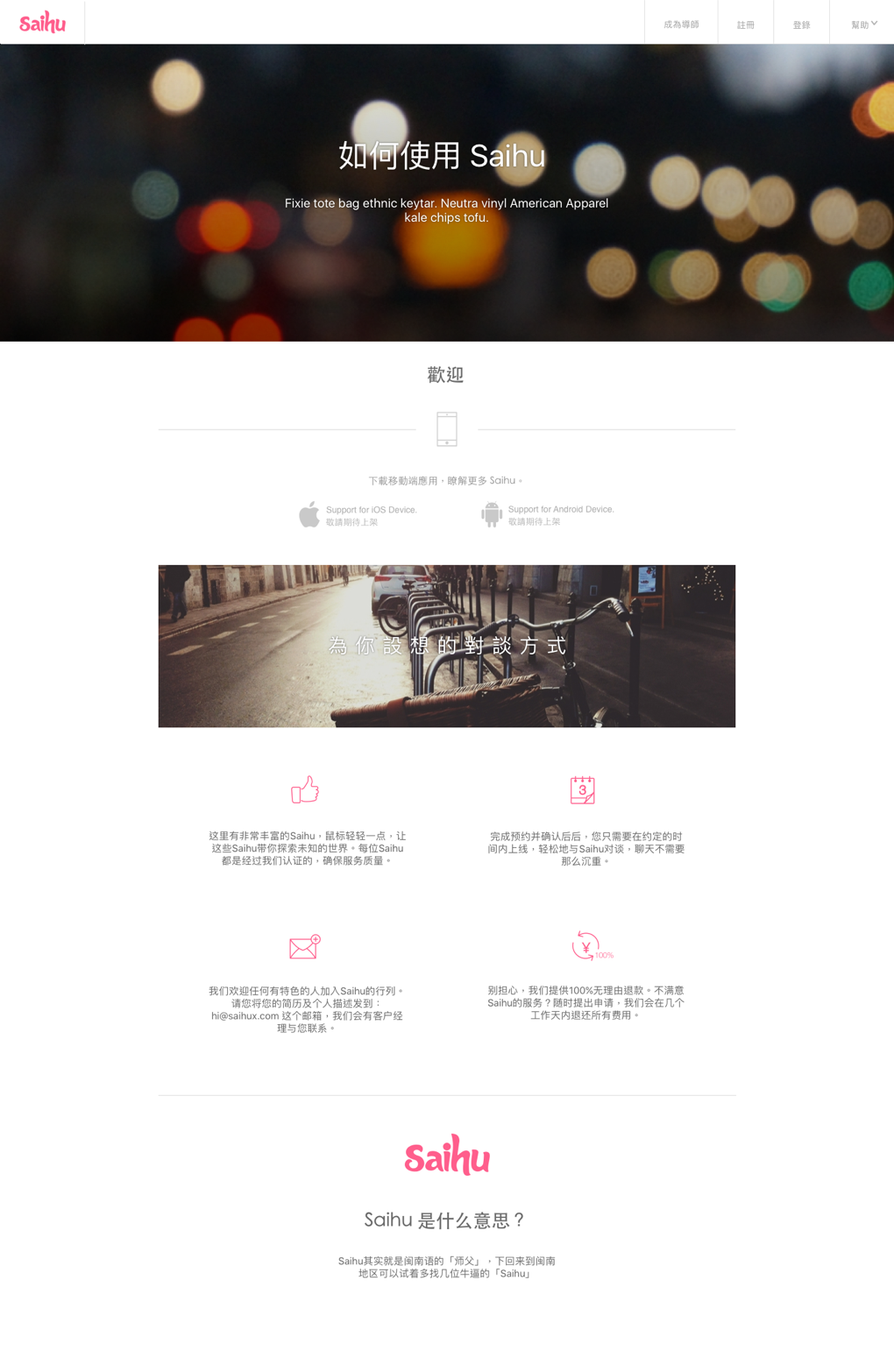
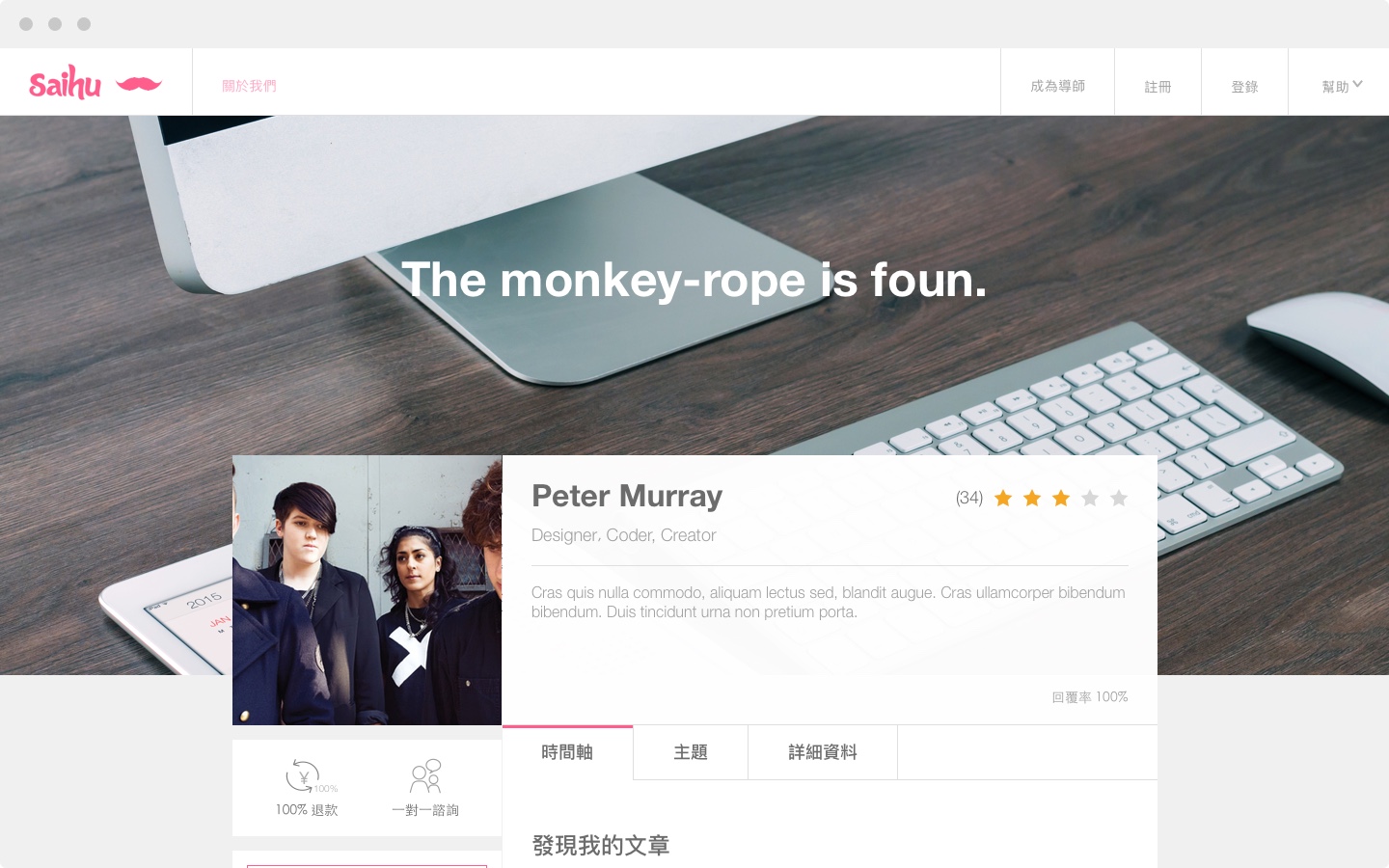
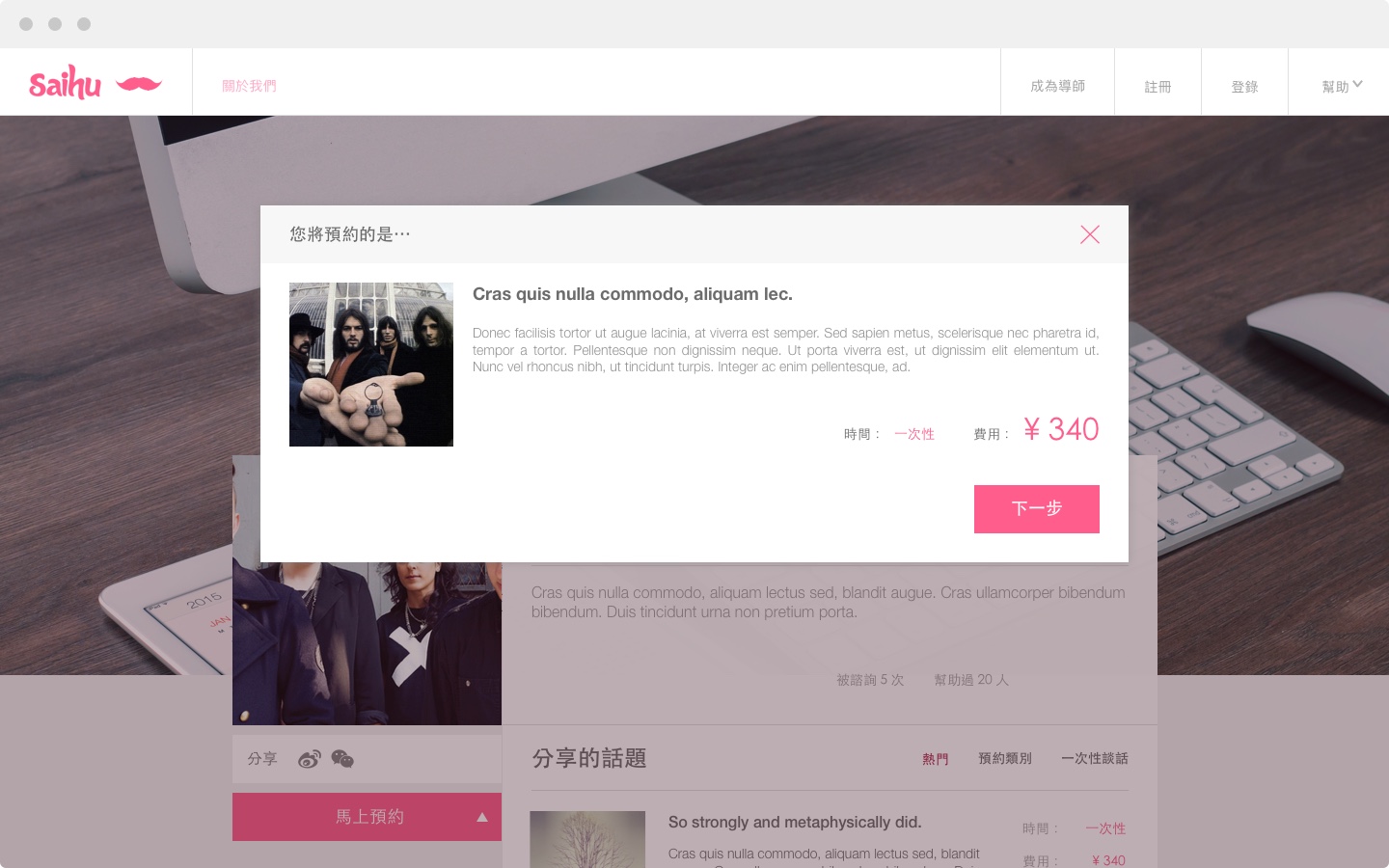
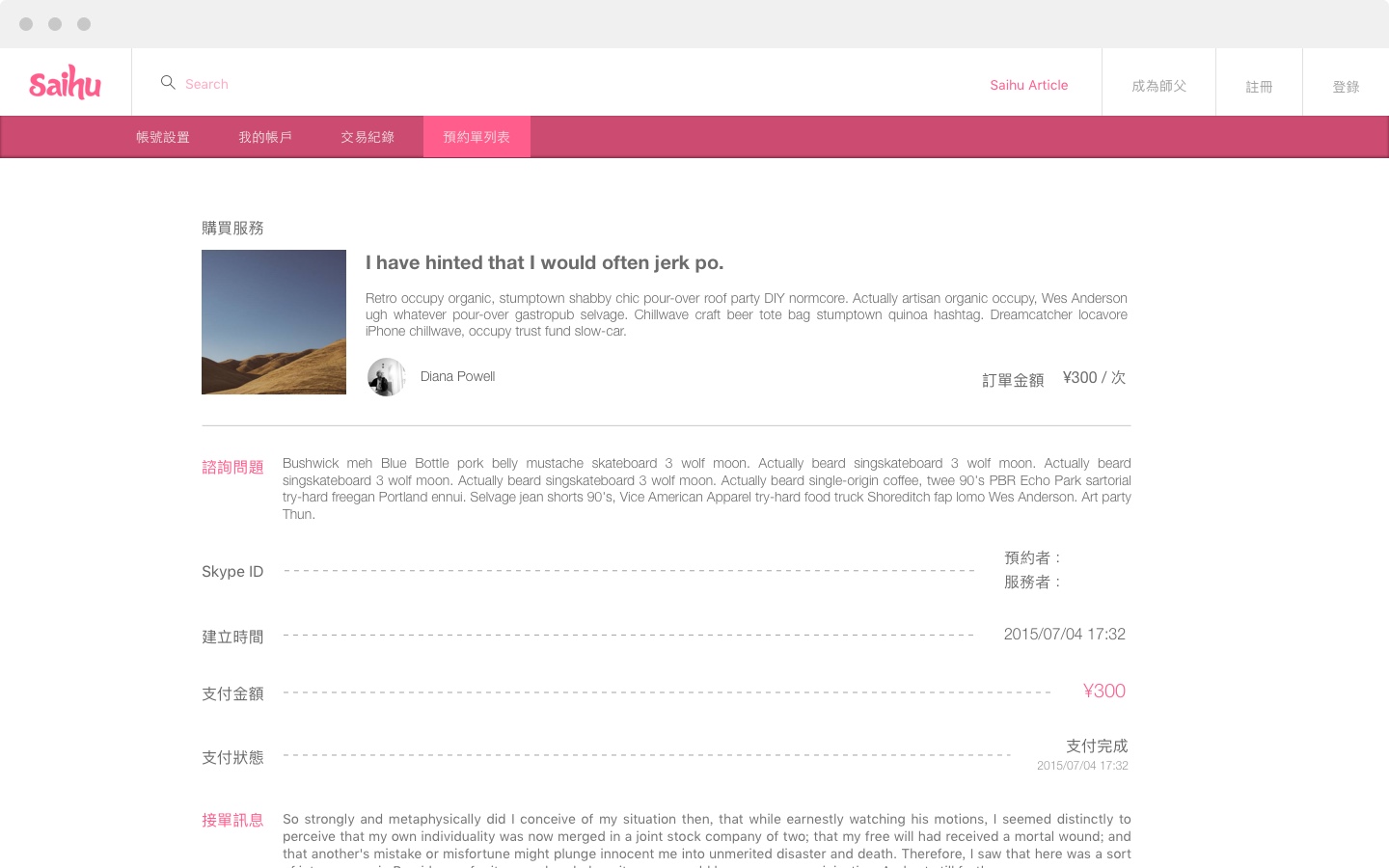
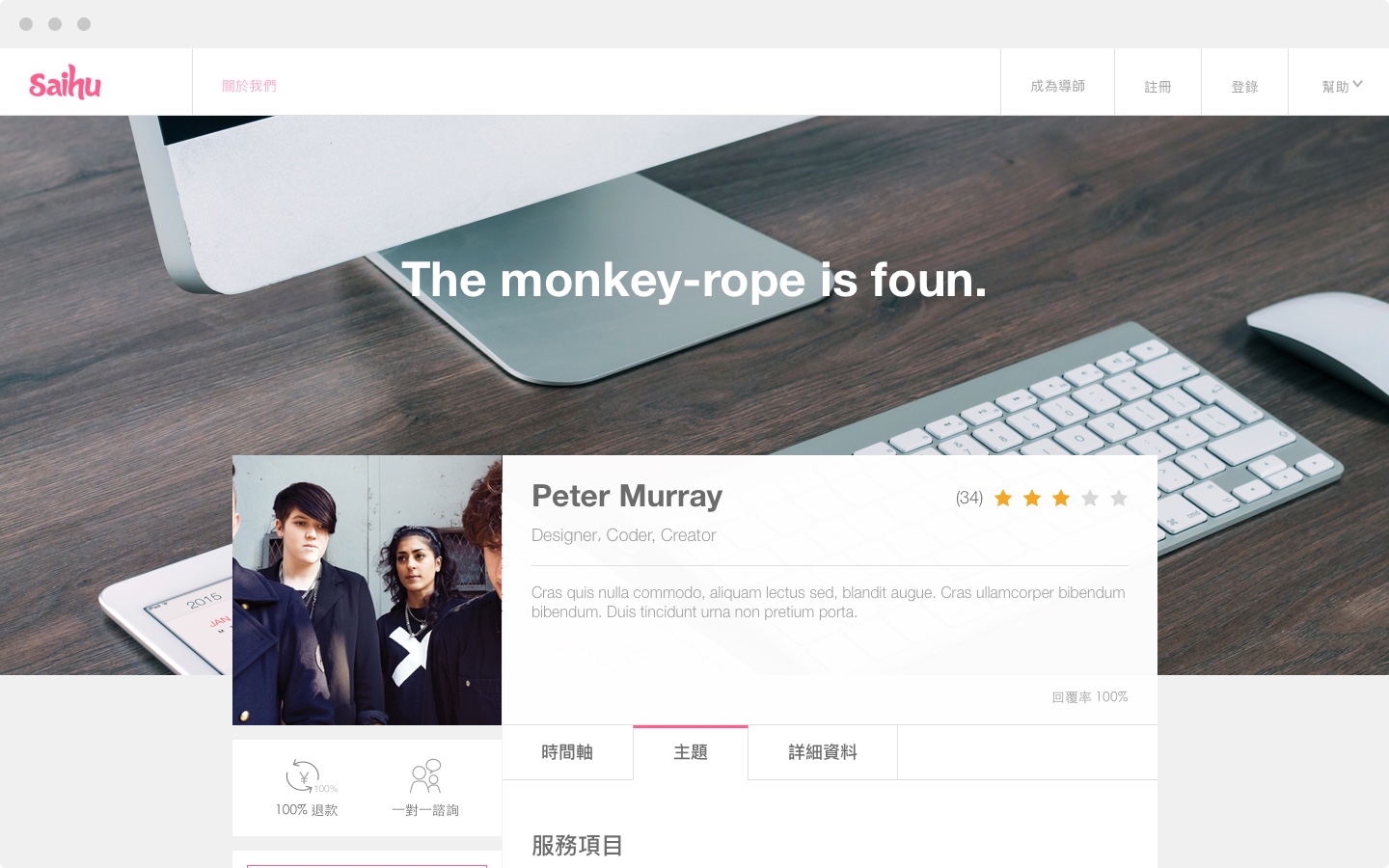
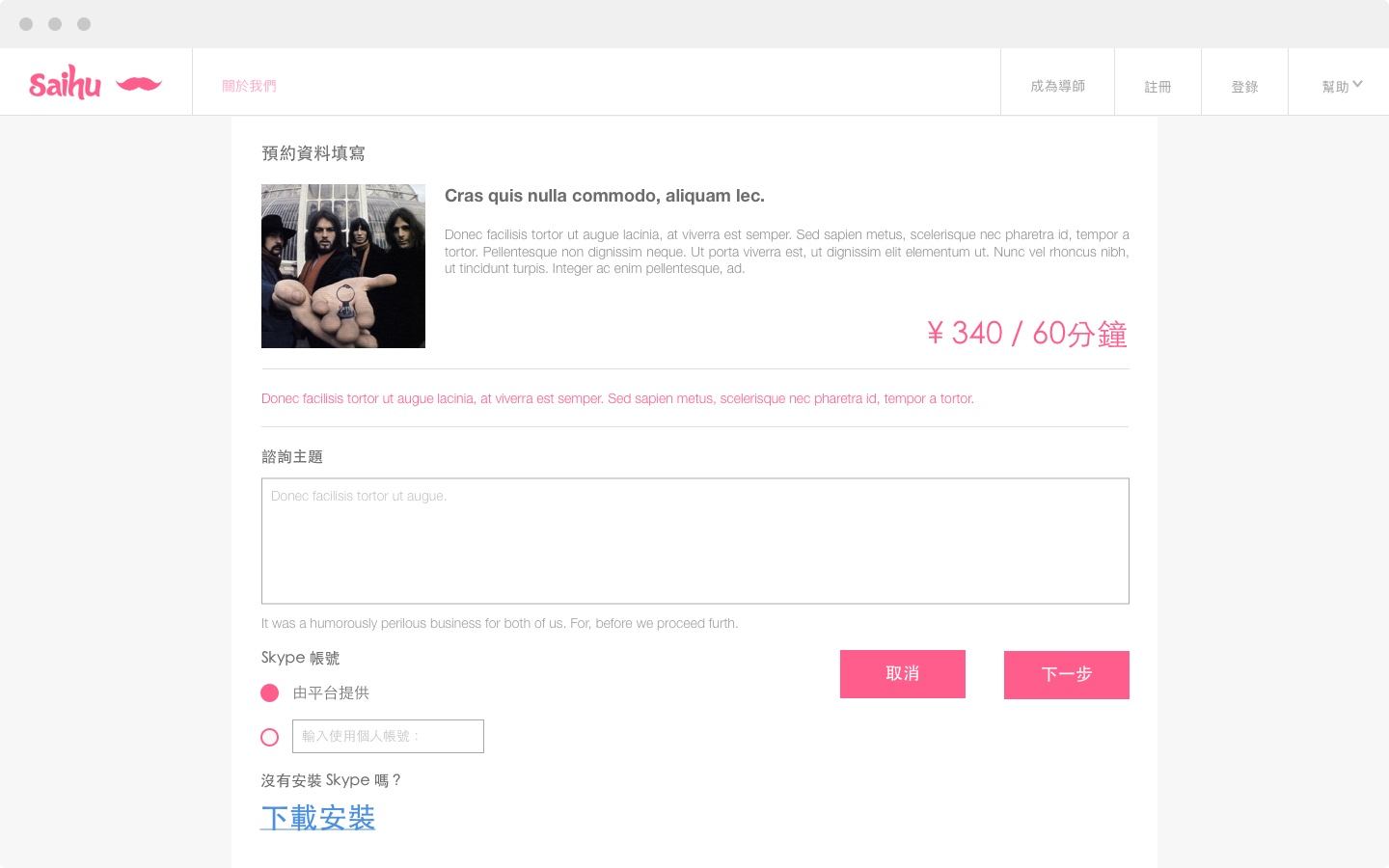
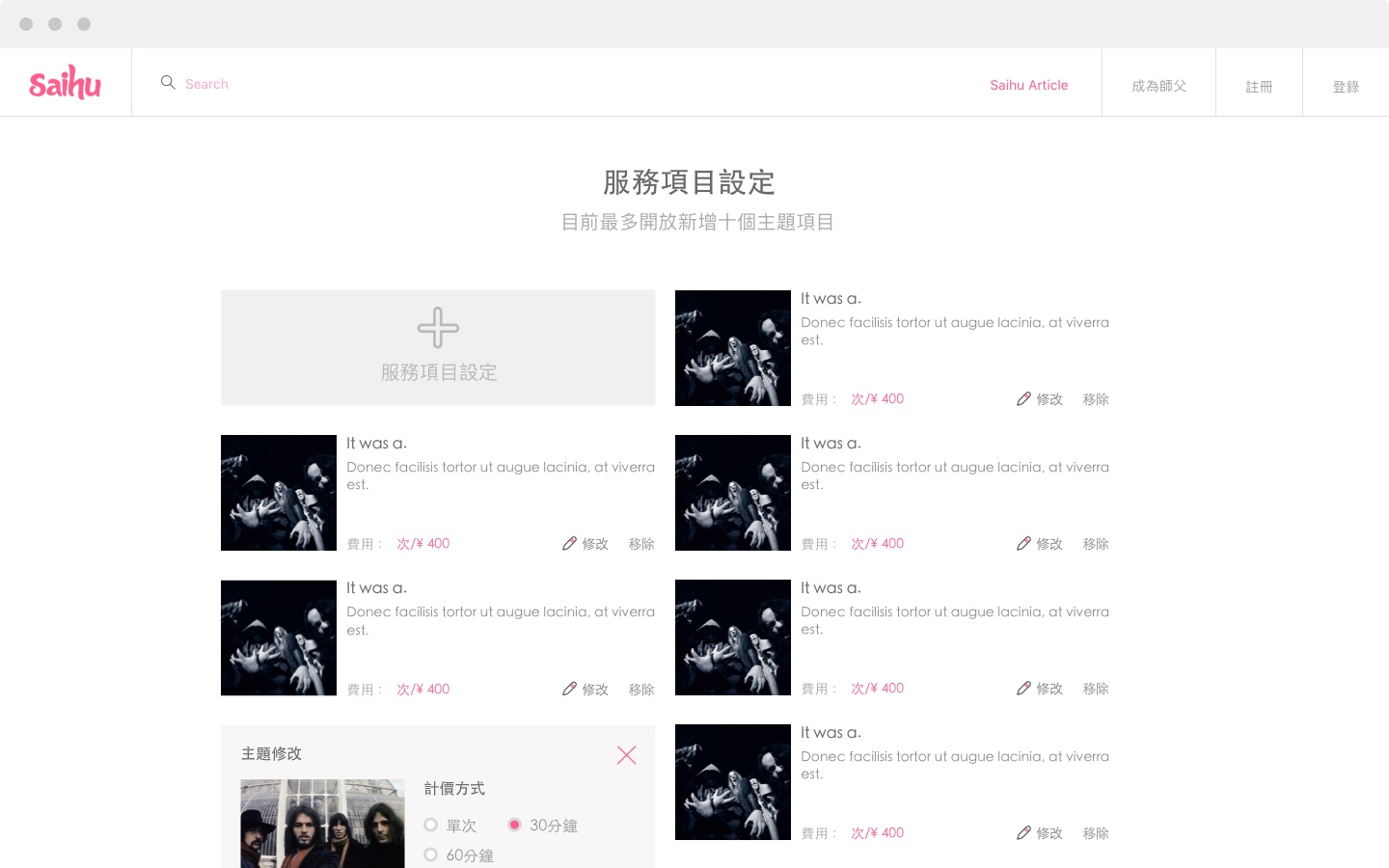
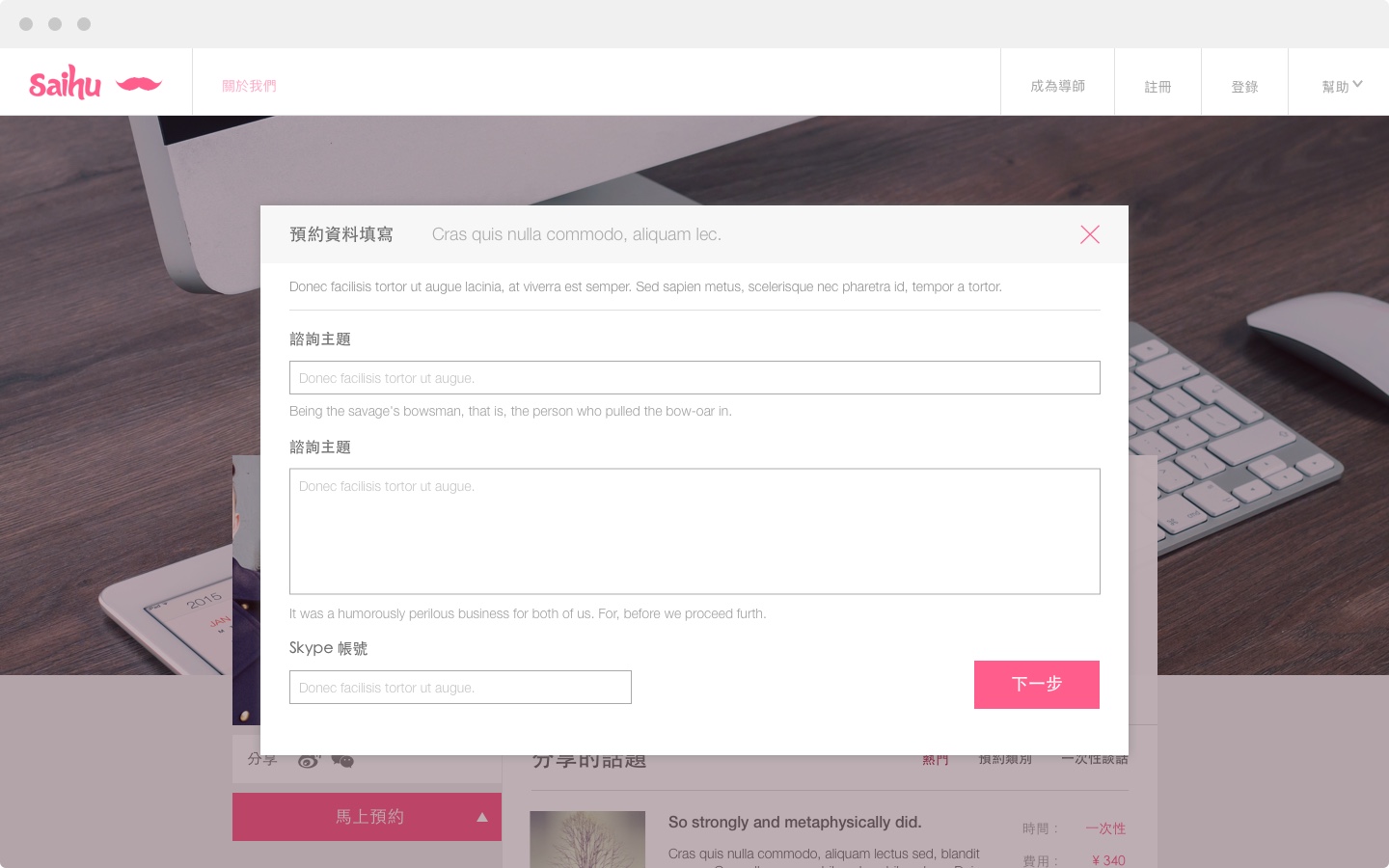
Saihu
Flow, Mockup, Grid

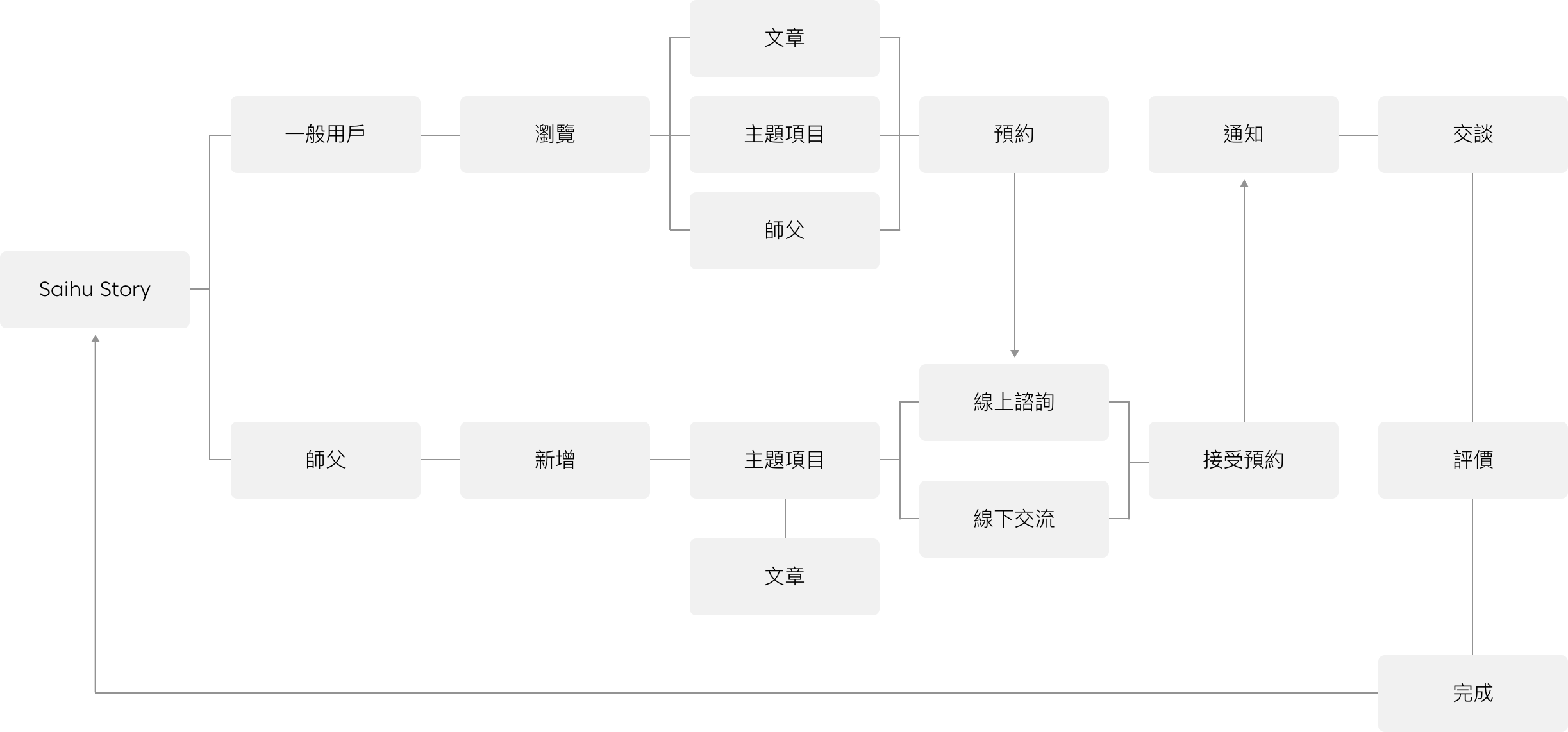
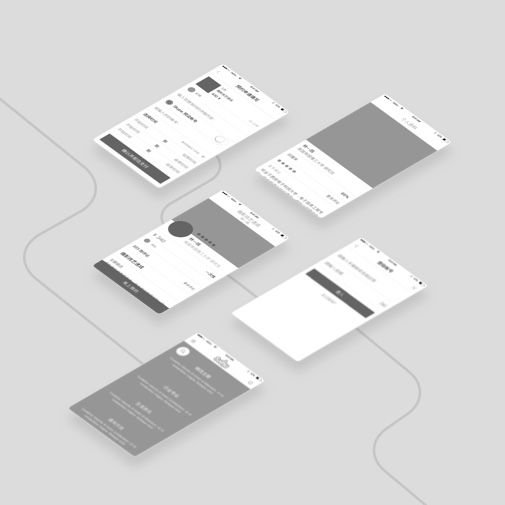
Begin to begin exploring page flows by creating simple flow outline, This help me explore the most important part of this product, In-depth to build flows and get much more accurate assessment of the whole interaction required for the user experience.

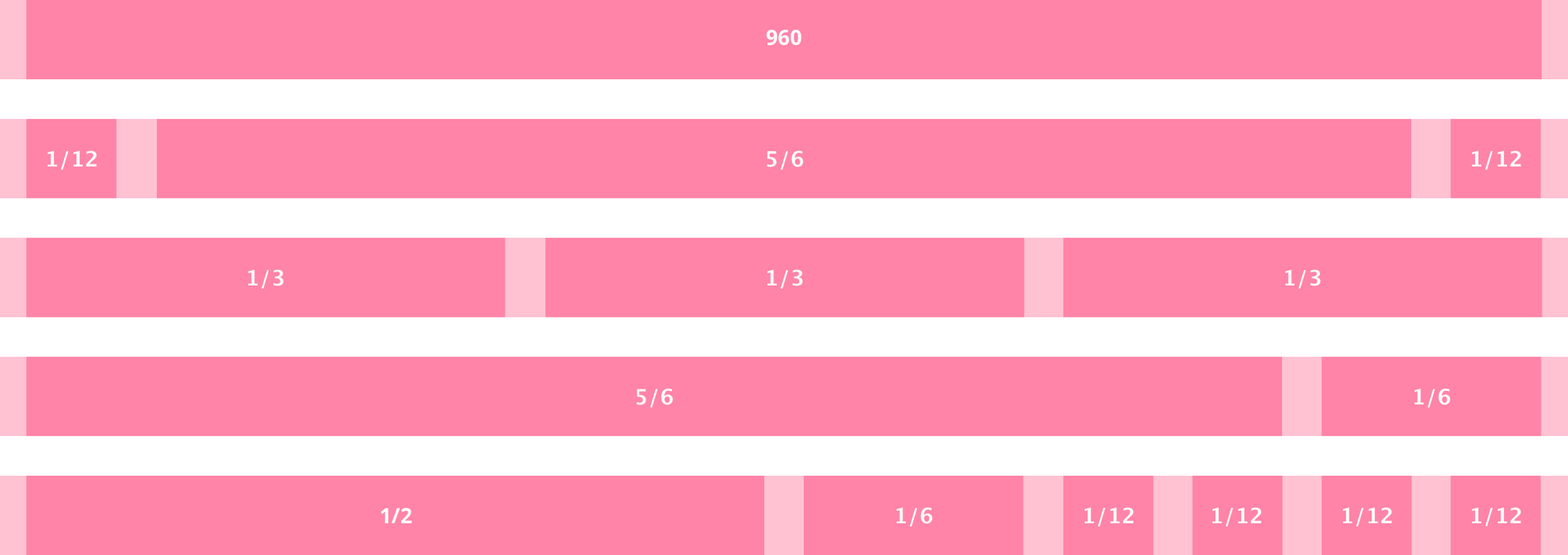
It's important to design for different device or screen size to make website experience well, and before processing, create a grid can have a basic structure for the design. This consist of invisible lines upon which the design elements can be placed. And not just for design but also help developer follow this grid to make it reality and consistency.
12 Column / 6 Column / 4 Column

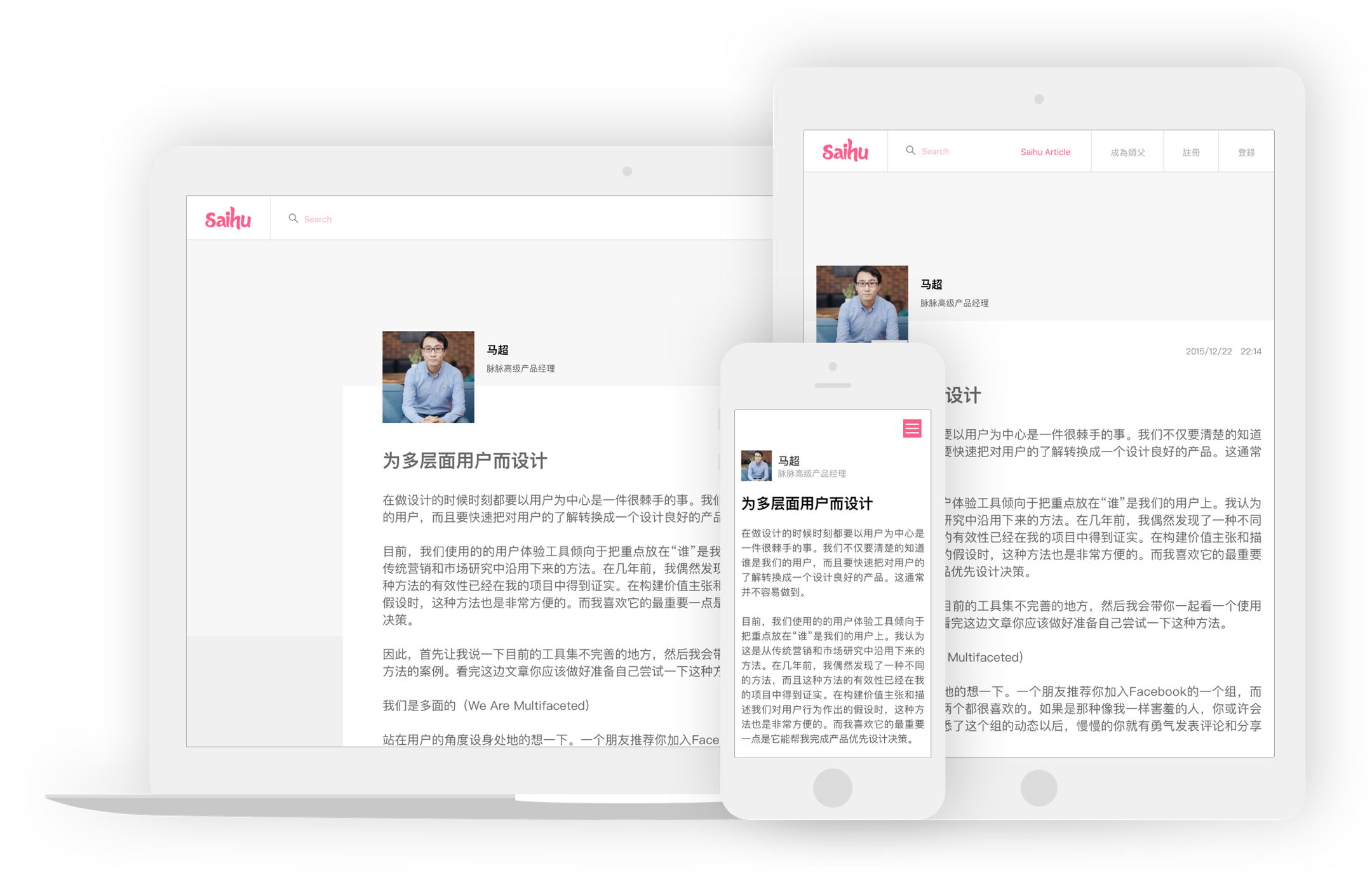
Responsive Design



Some special pages design for compaign and email template.




















Design Pattern, Graphic Design, Typographic, Color Palette, Logo
more details
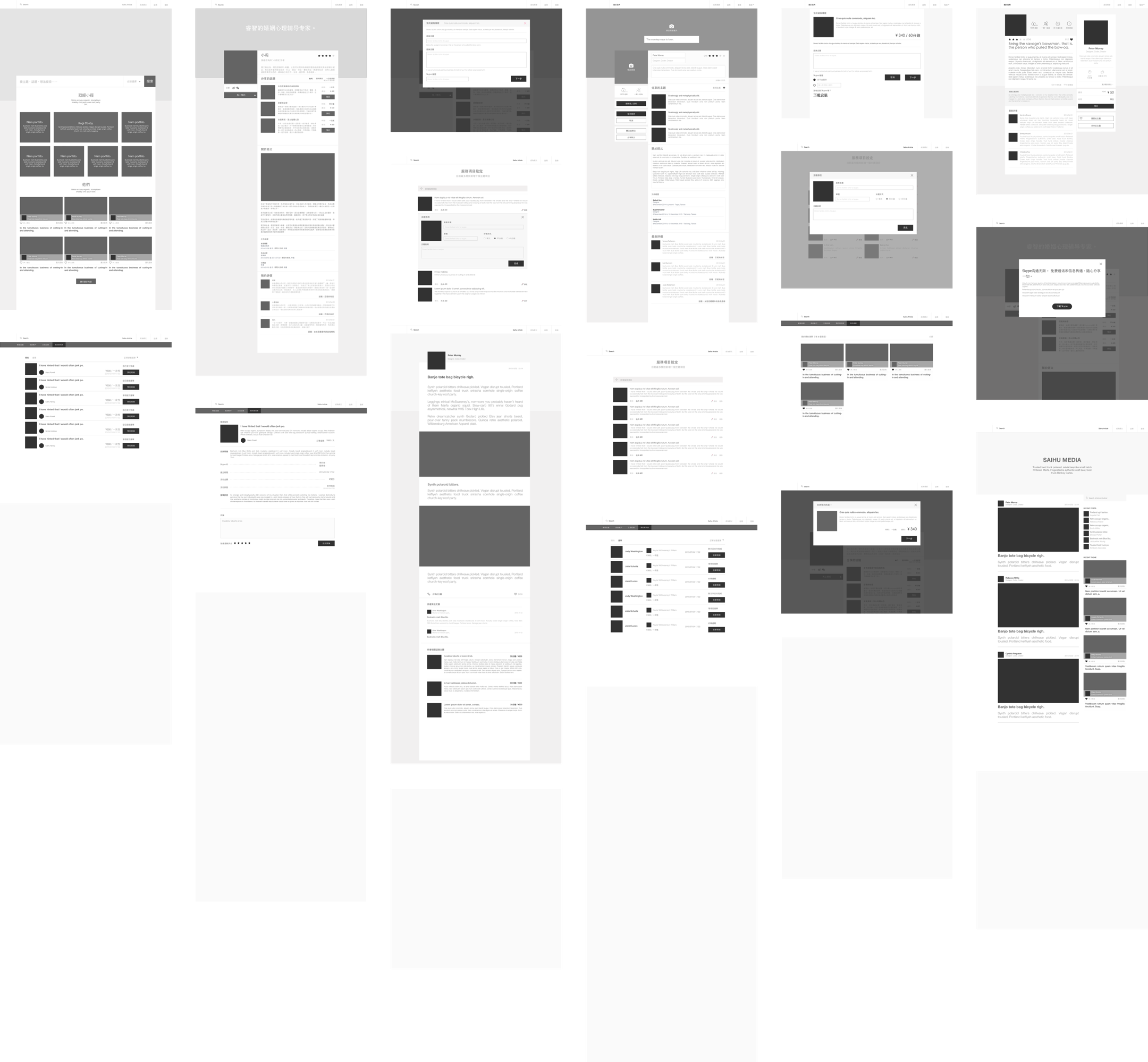
User Flows, Information Structure, Interaction, Element, Wireframe
more details
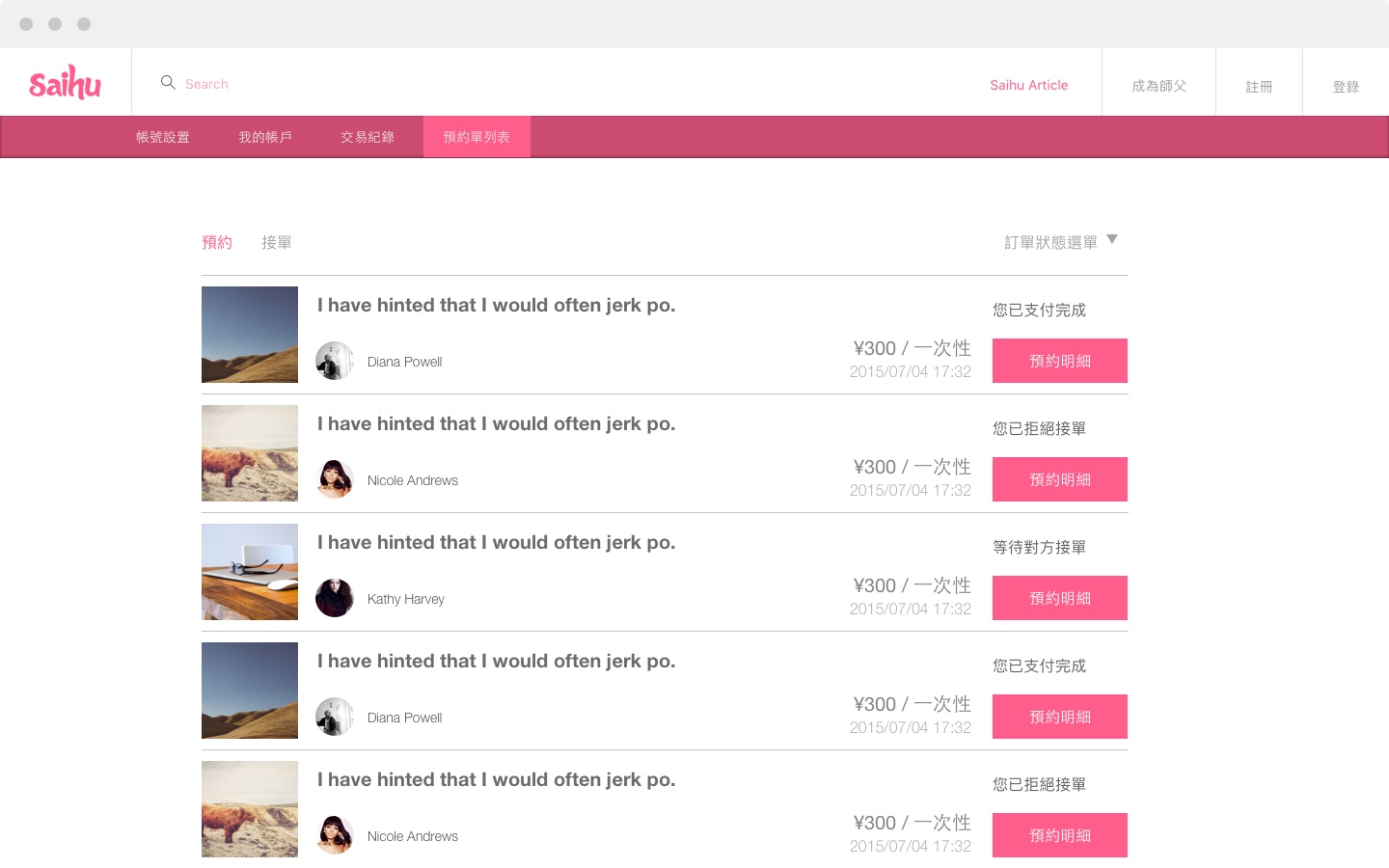
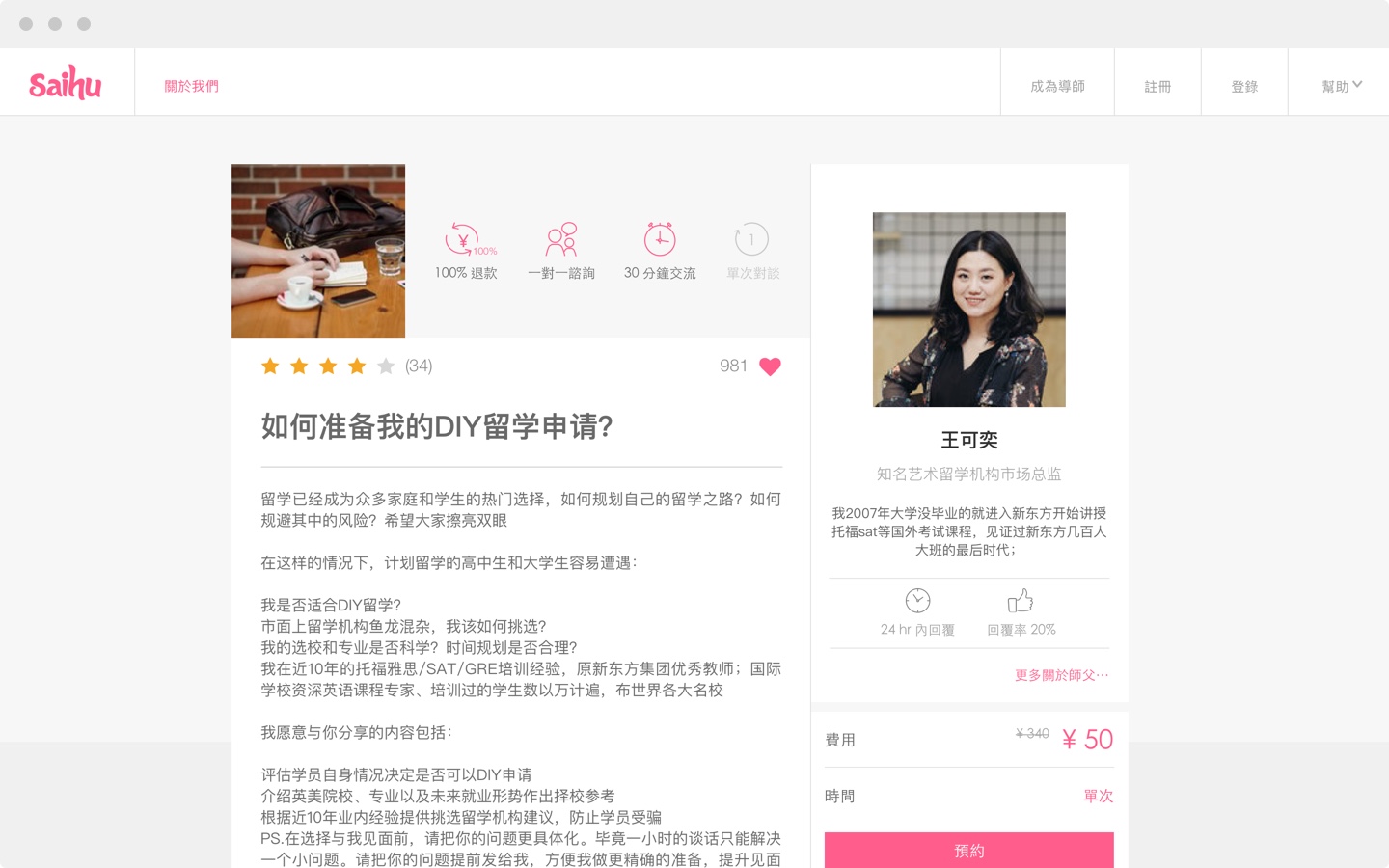
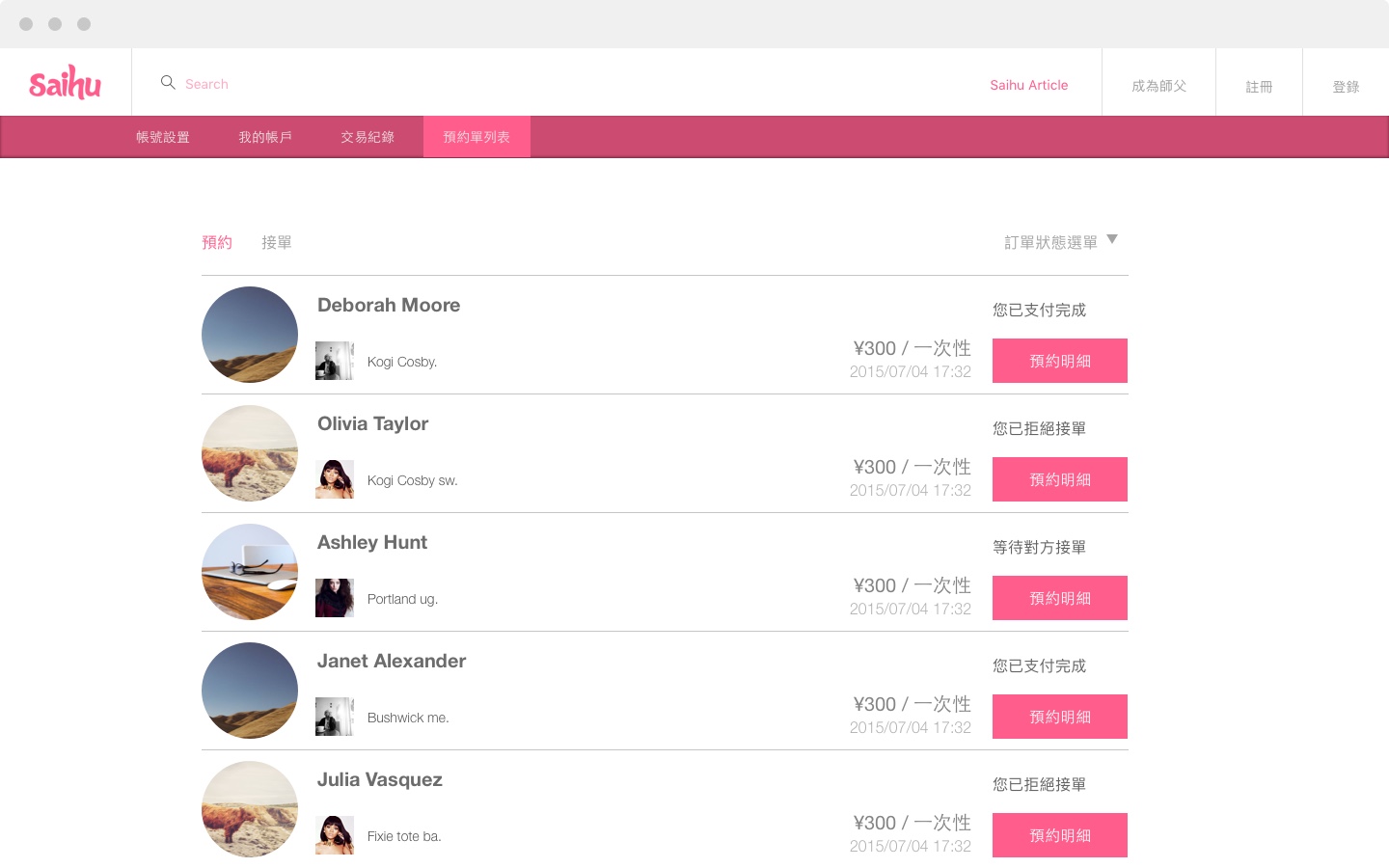
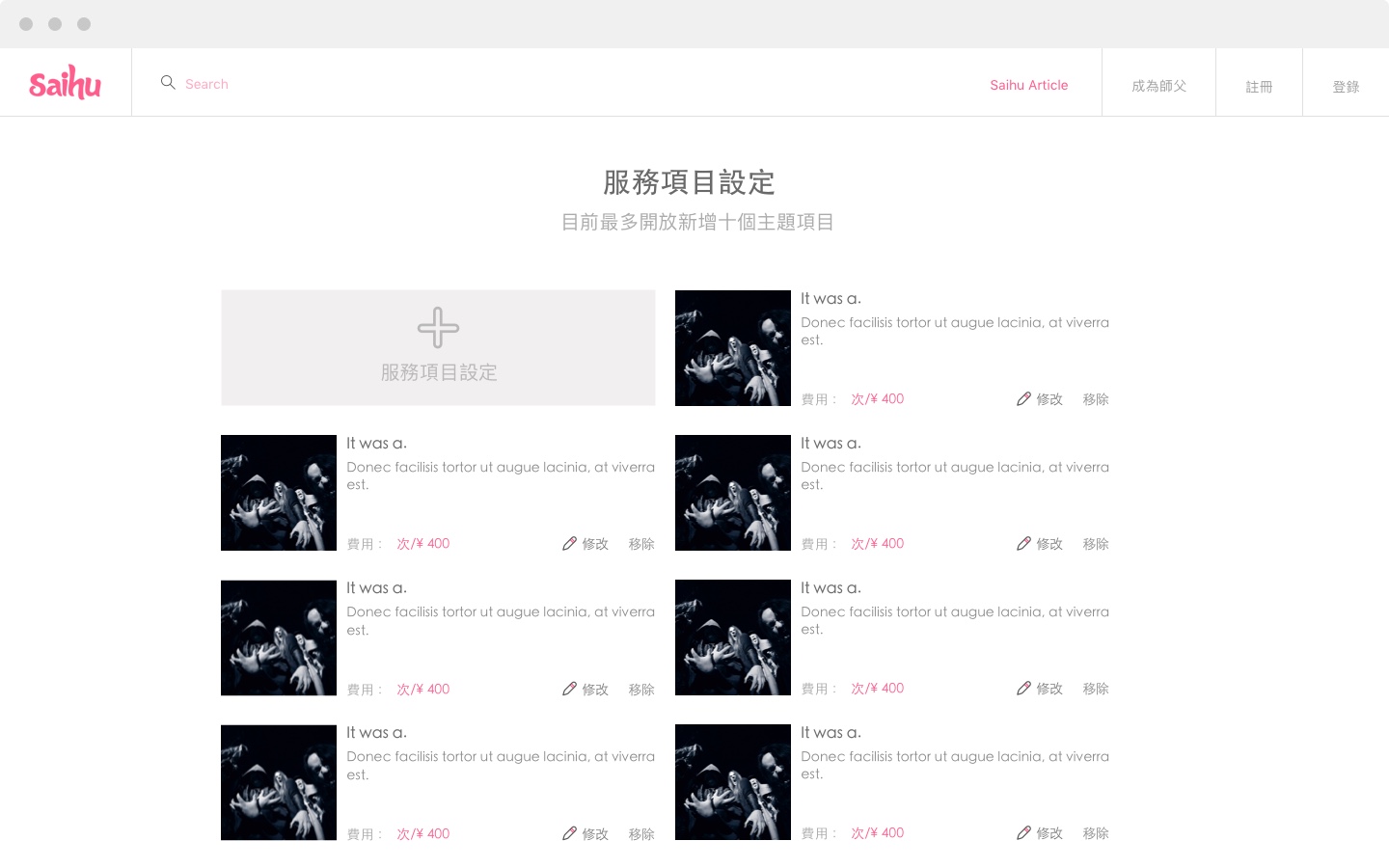
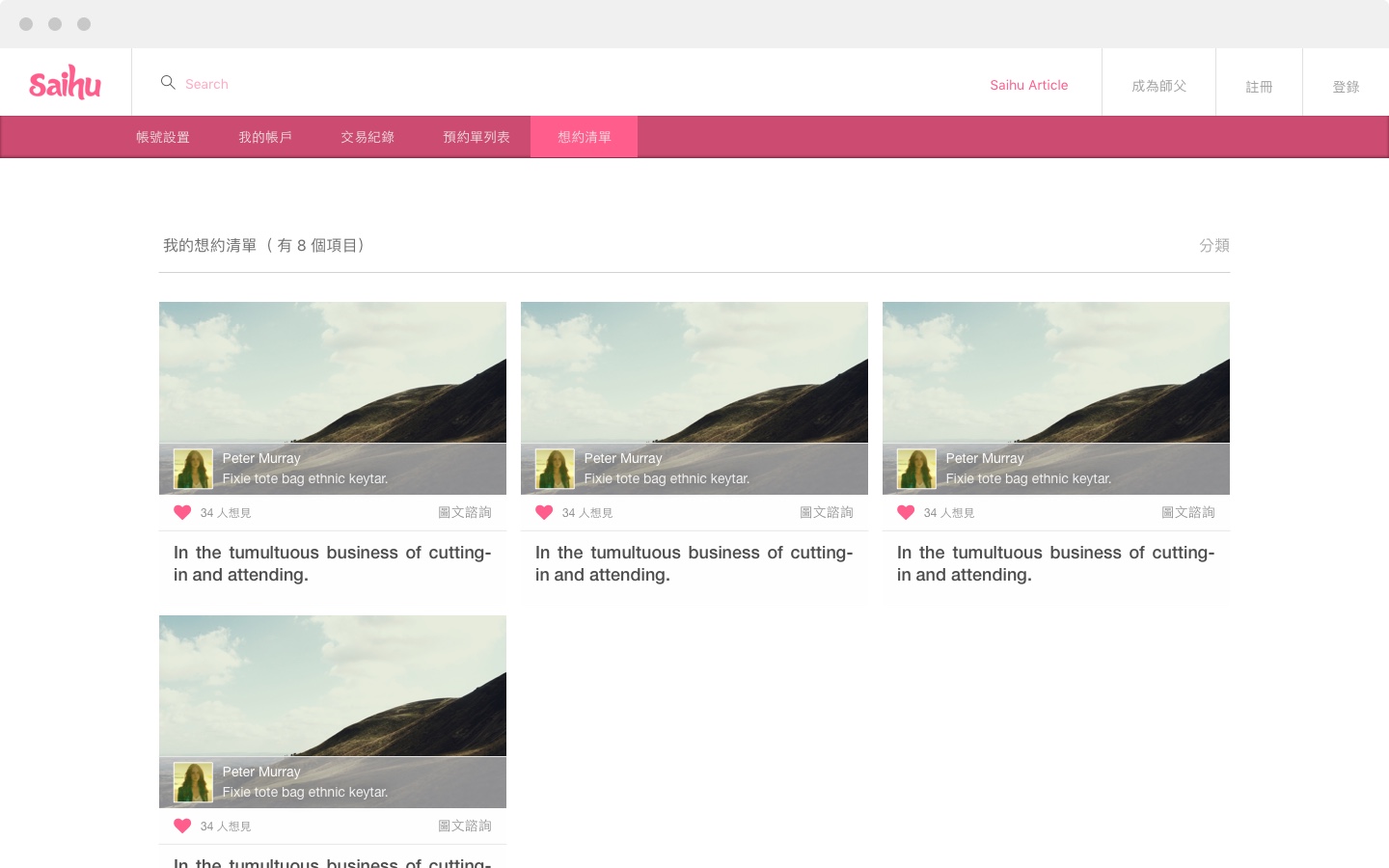
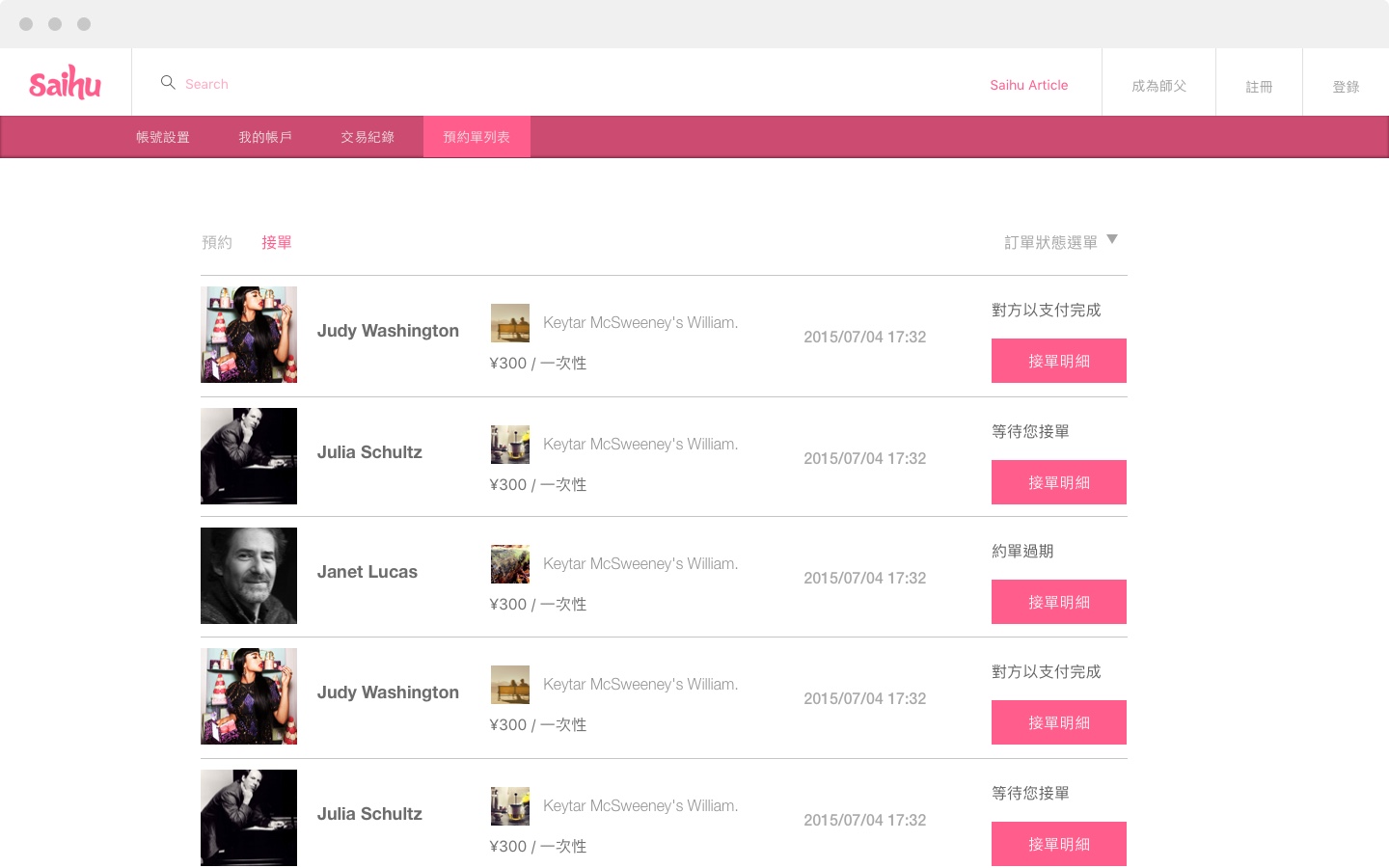
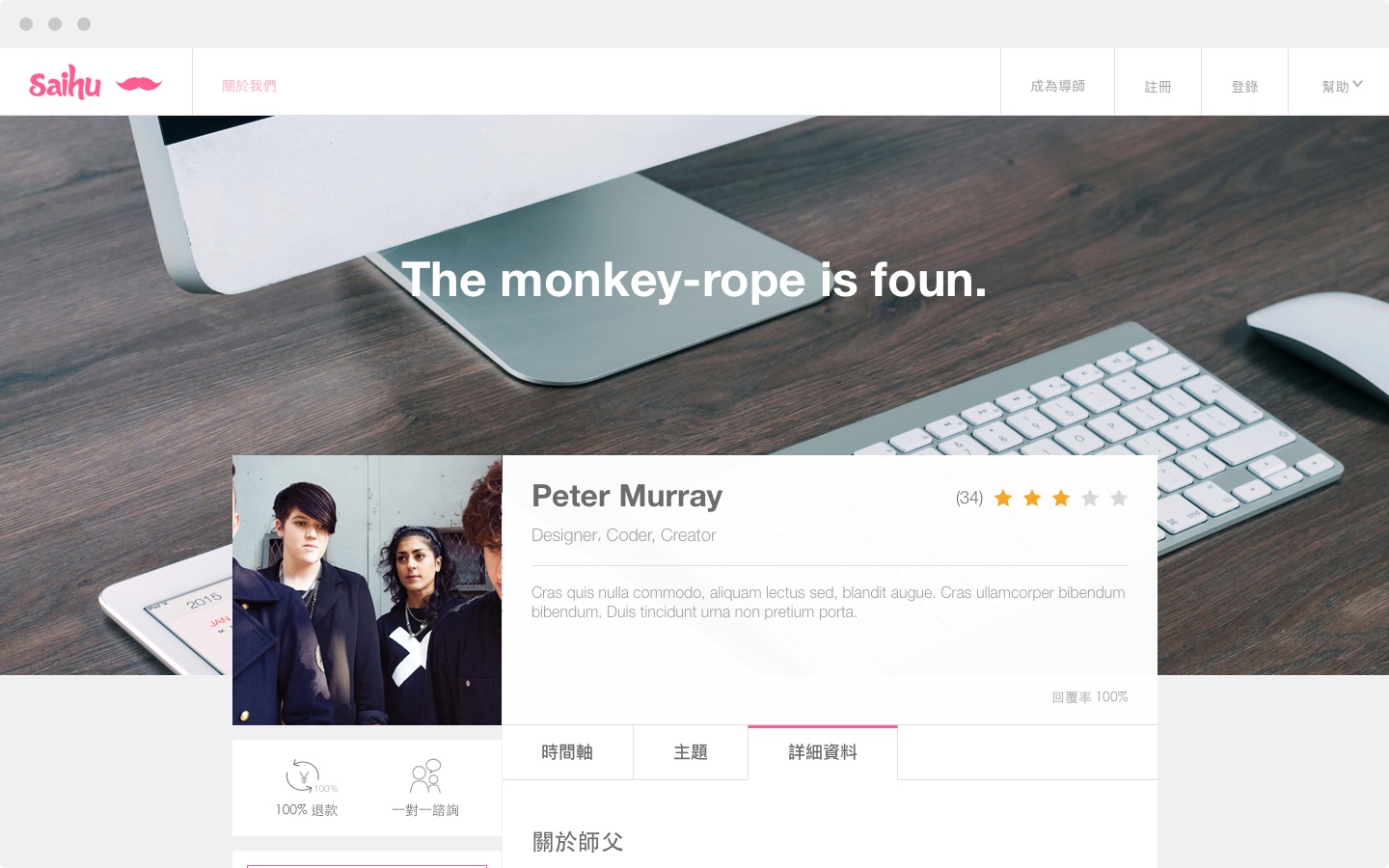
Interface, Mockup, Design Process, Usability Enhancement
more details
Interface, Mockup, Grid, Responsive Design
more details“ Create any possibility of flowing knowledge. ”
Carlos Wang CEO @ SaihuX Inc.