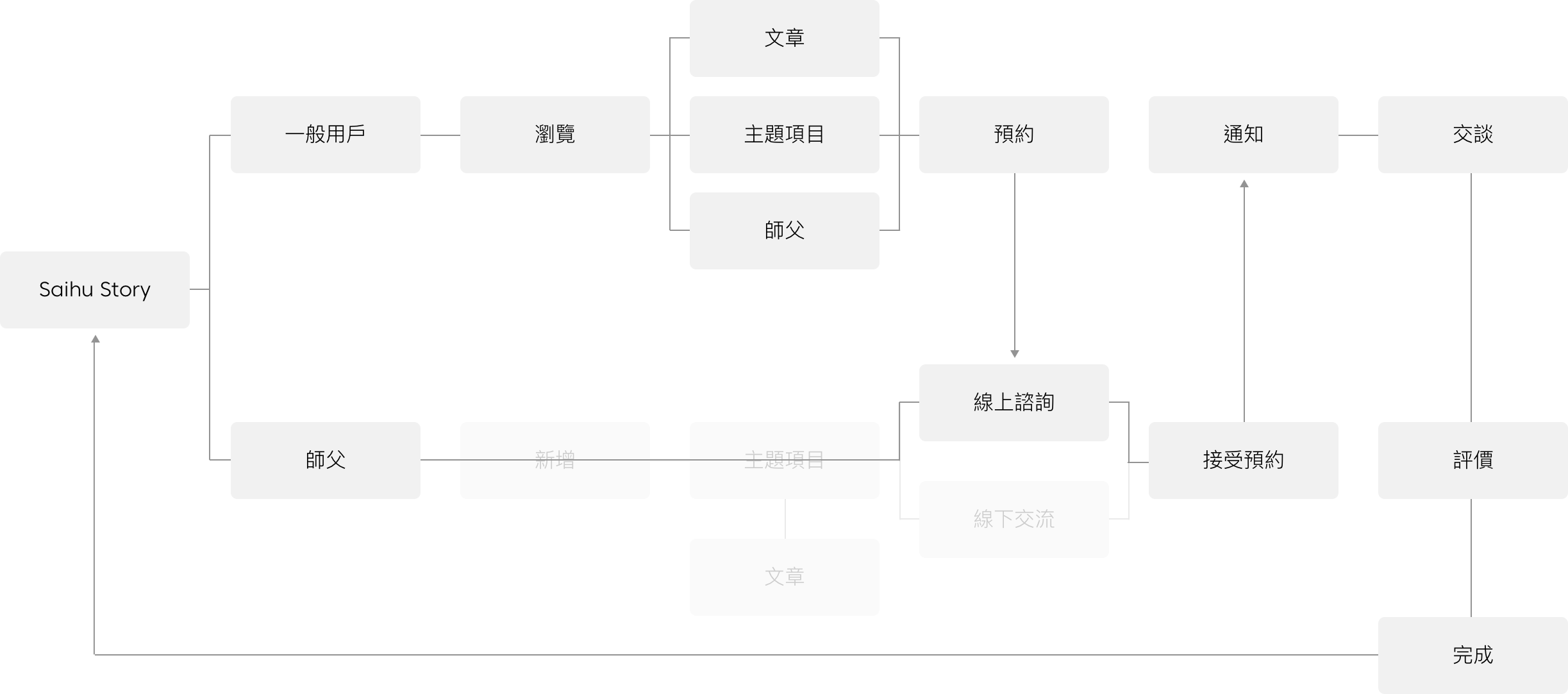
Flow Outline
Begin to begin exploring page flows by creating simple flow outline, This help me explore the most important part of this product, In-depth to build flows and get much more accurate assessment of the whole interaction required for the user experience.

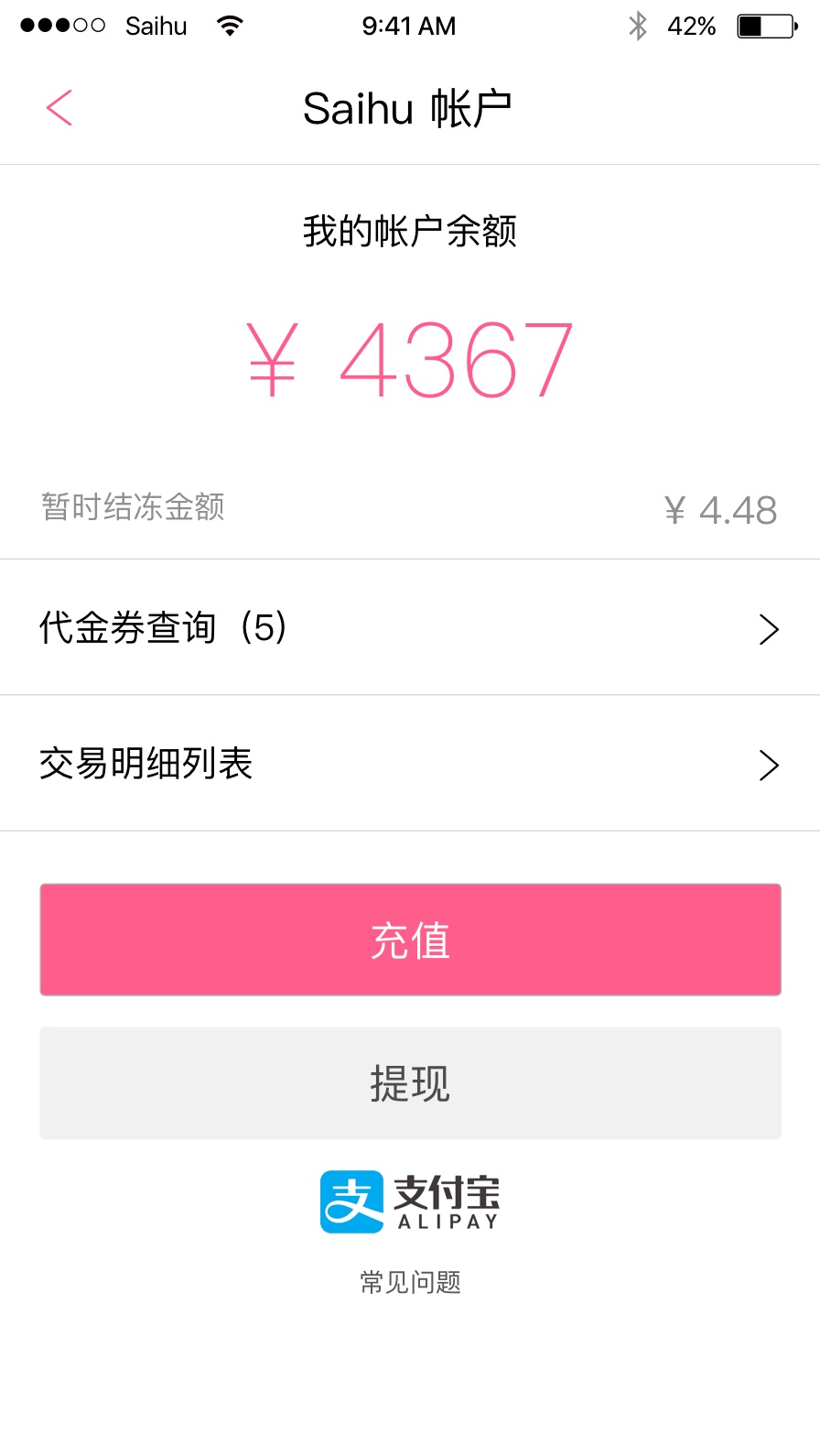
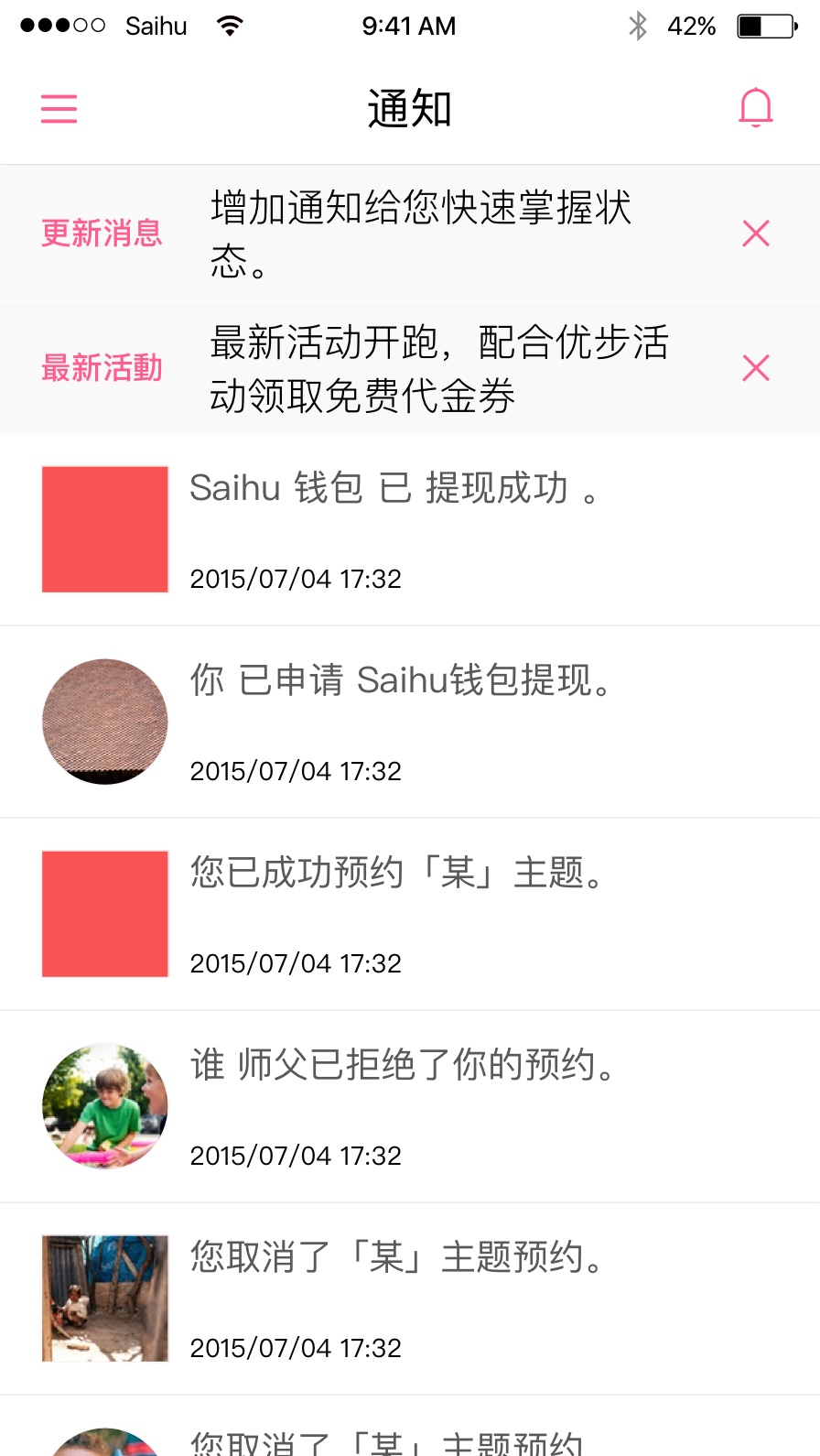
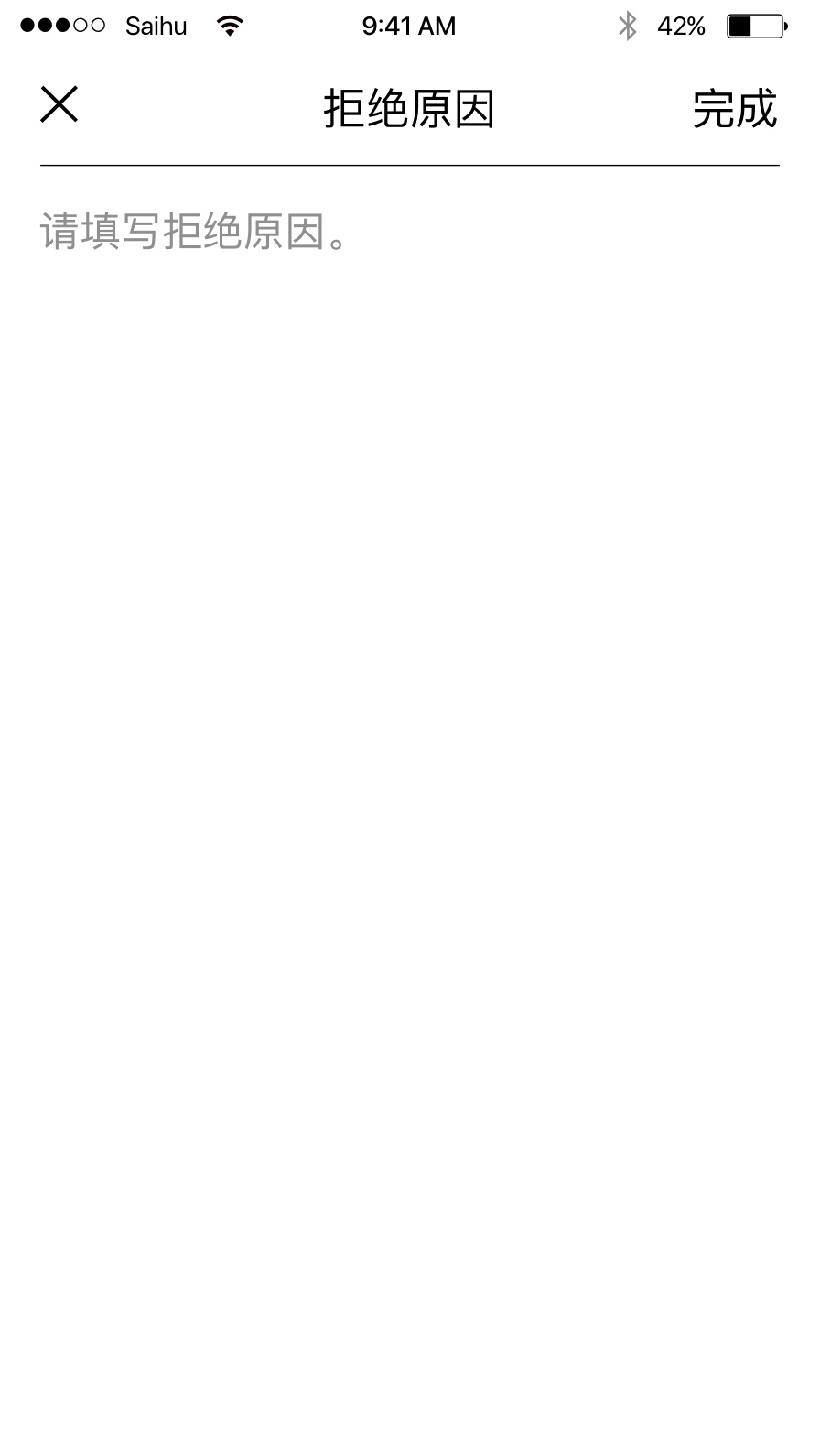
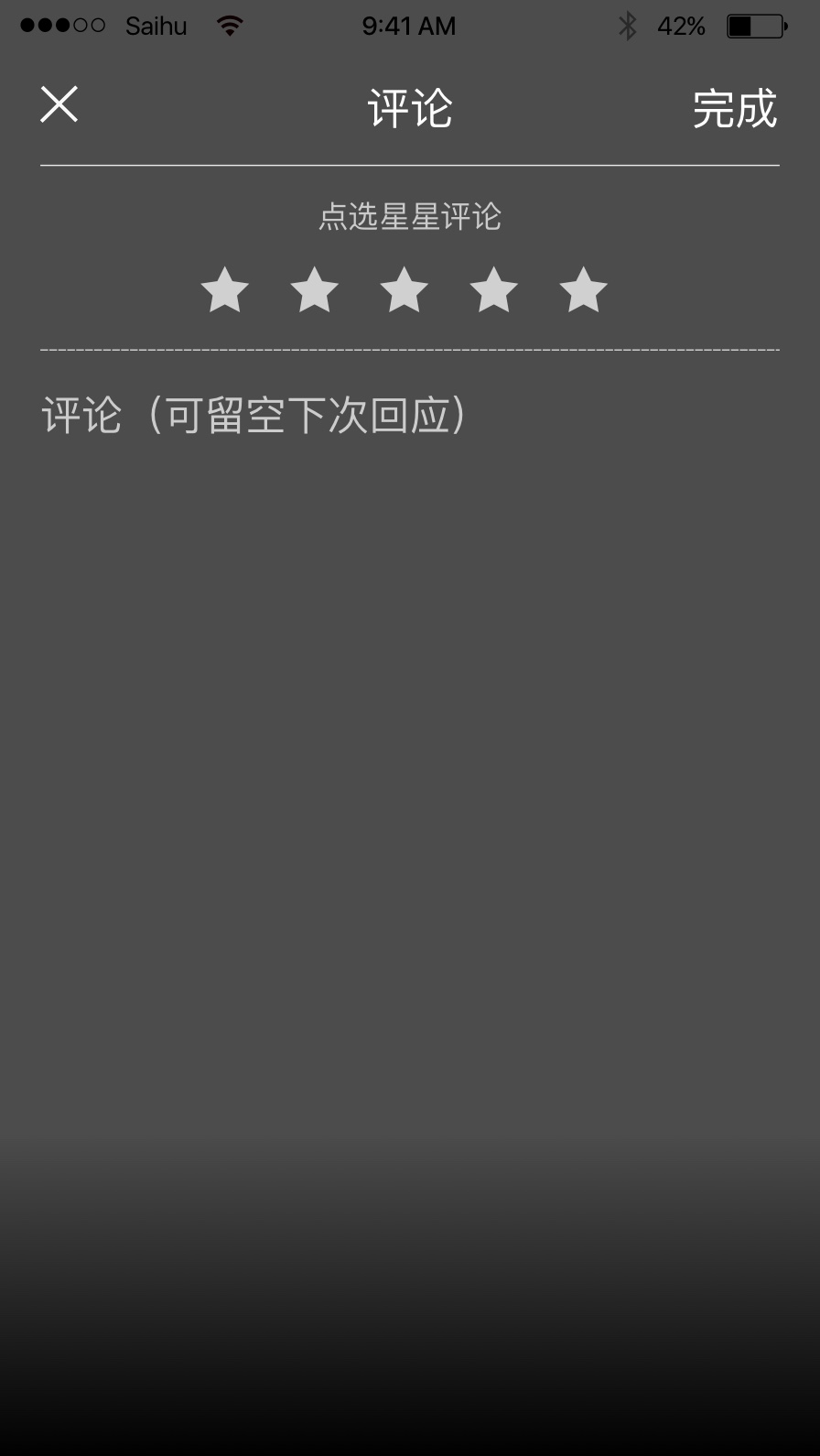
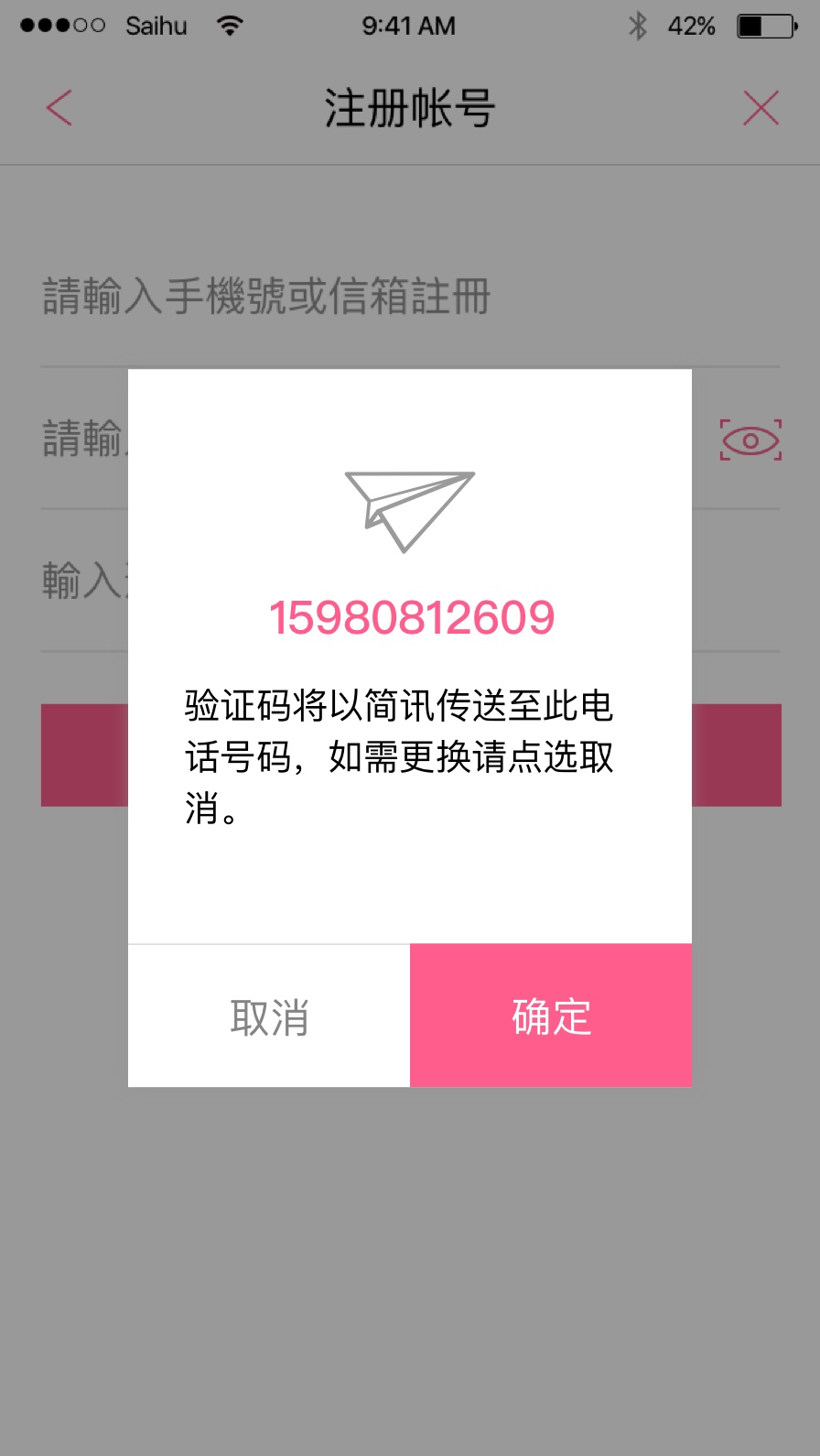
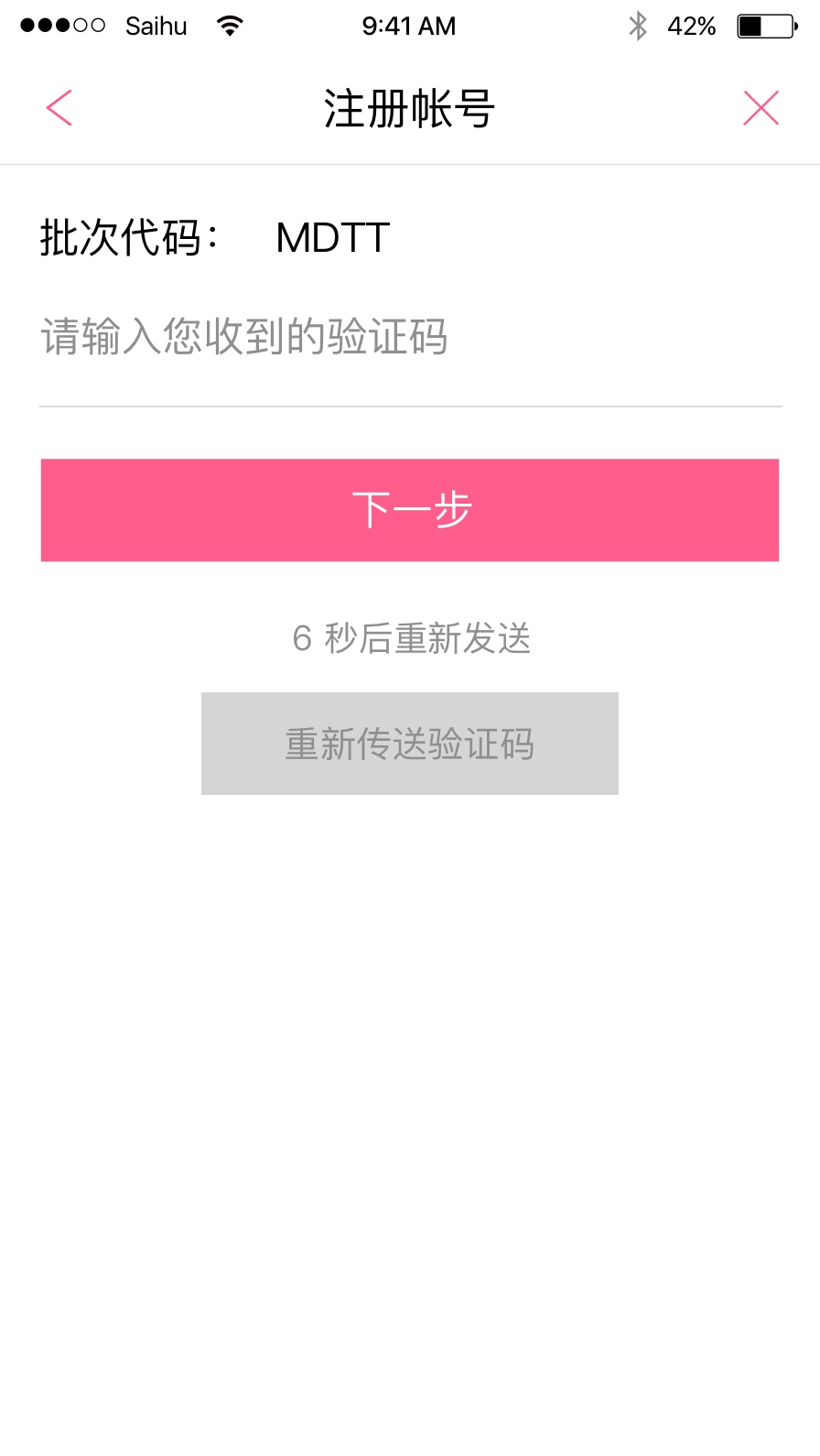
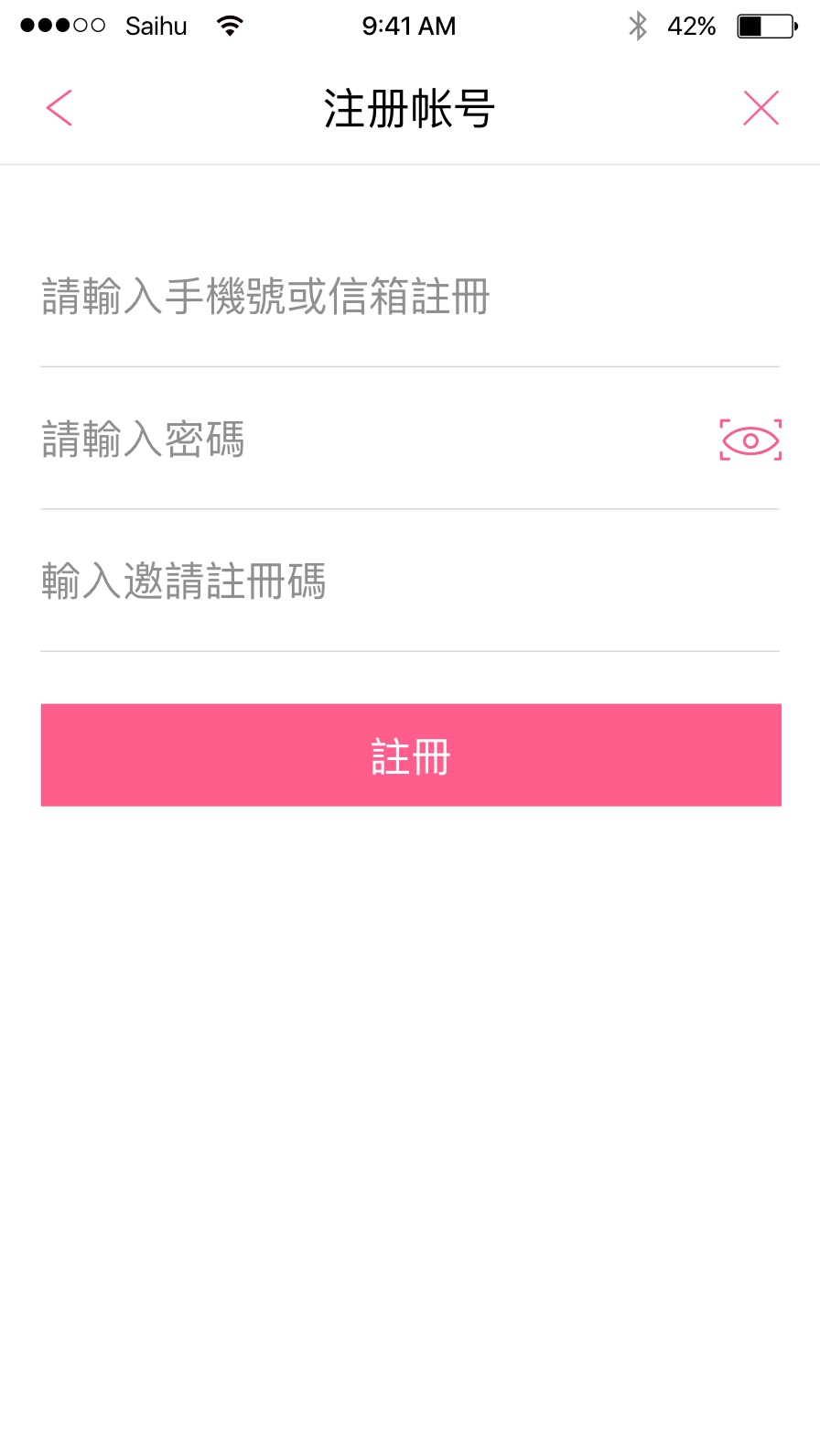
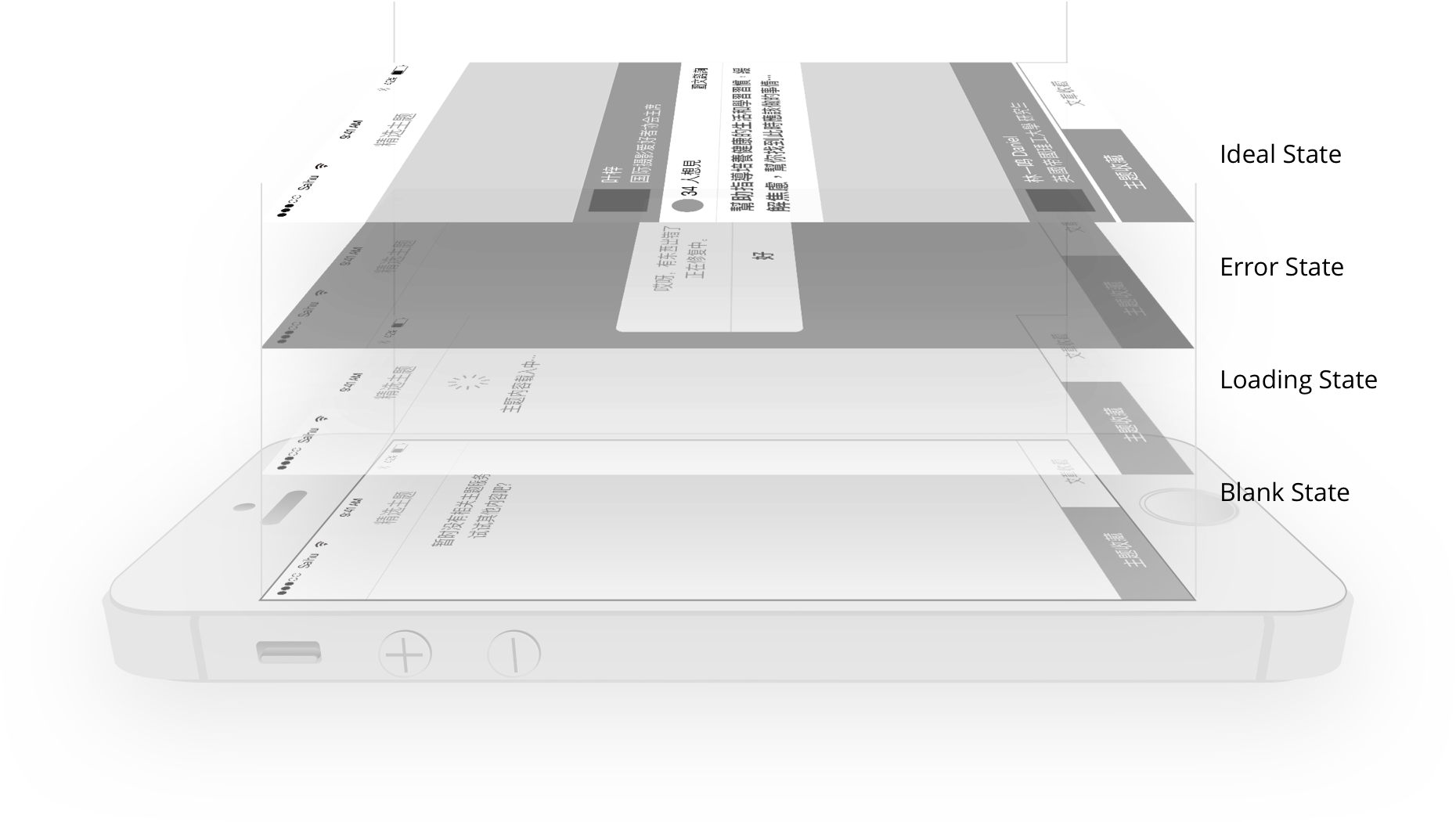
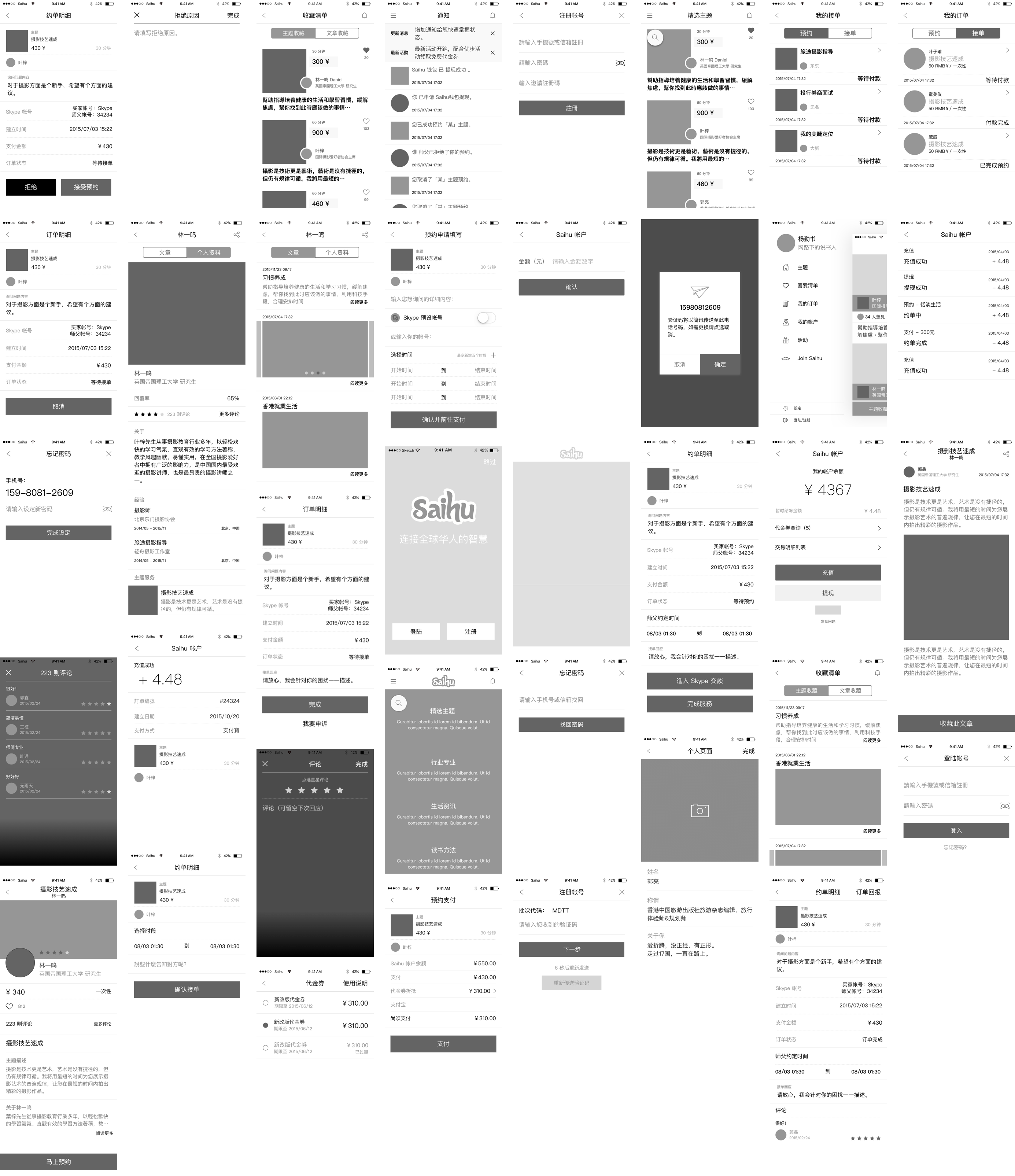
UI Flow
Create a low-fidelity mockup around realistic content for each page in flow outline. To bring my ideas to life with more detail around layout and structure. And also measure the success of a flow in terms of efficiency.


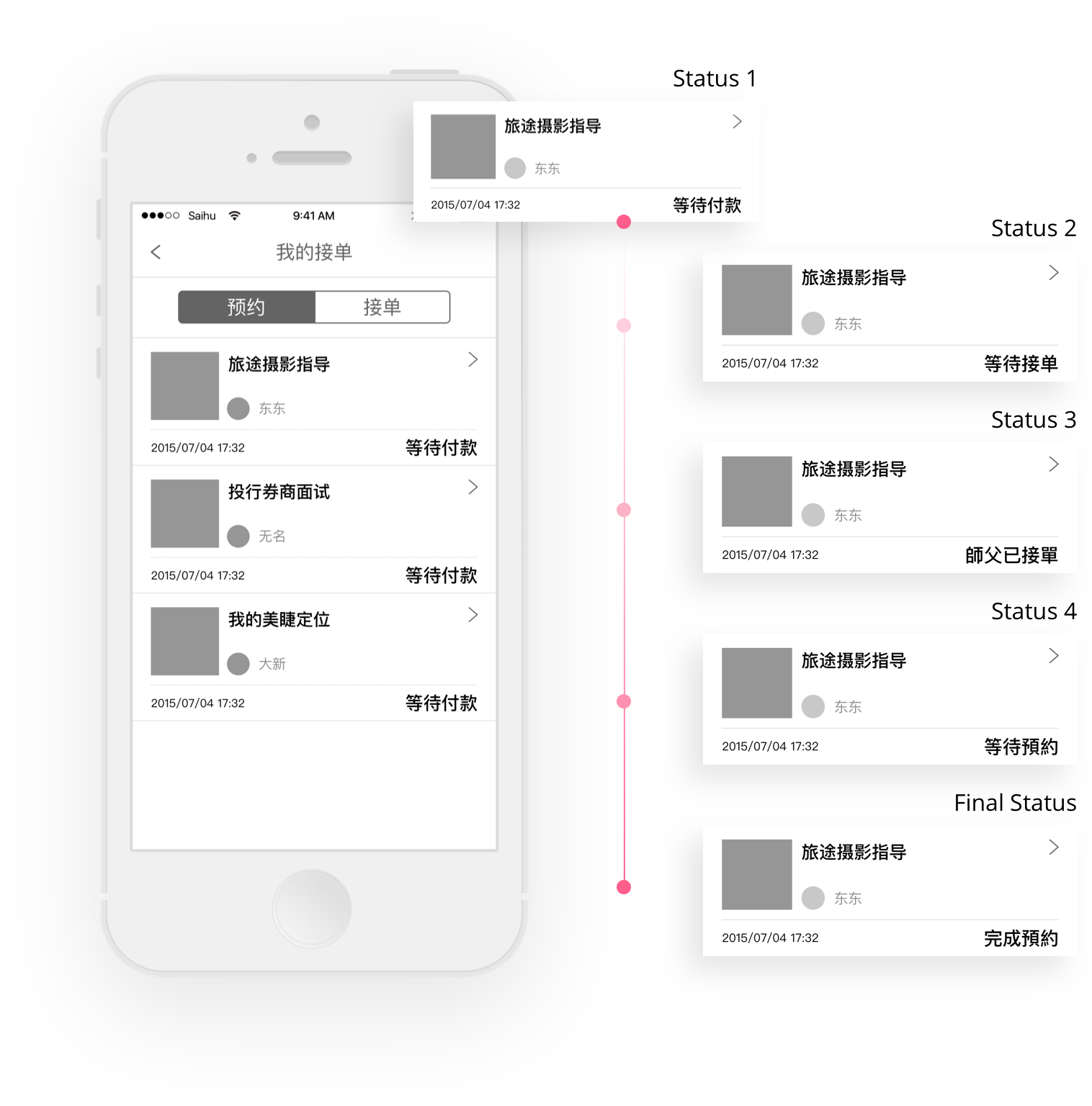
Critical Process
To make the consultation be closer to reality, have separate the process into five states, and ensure those can inform the user current transaction situation.
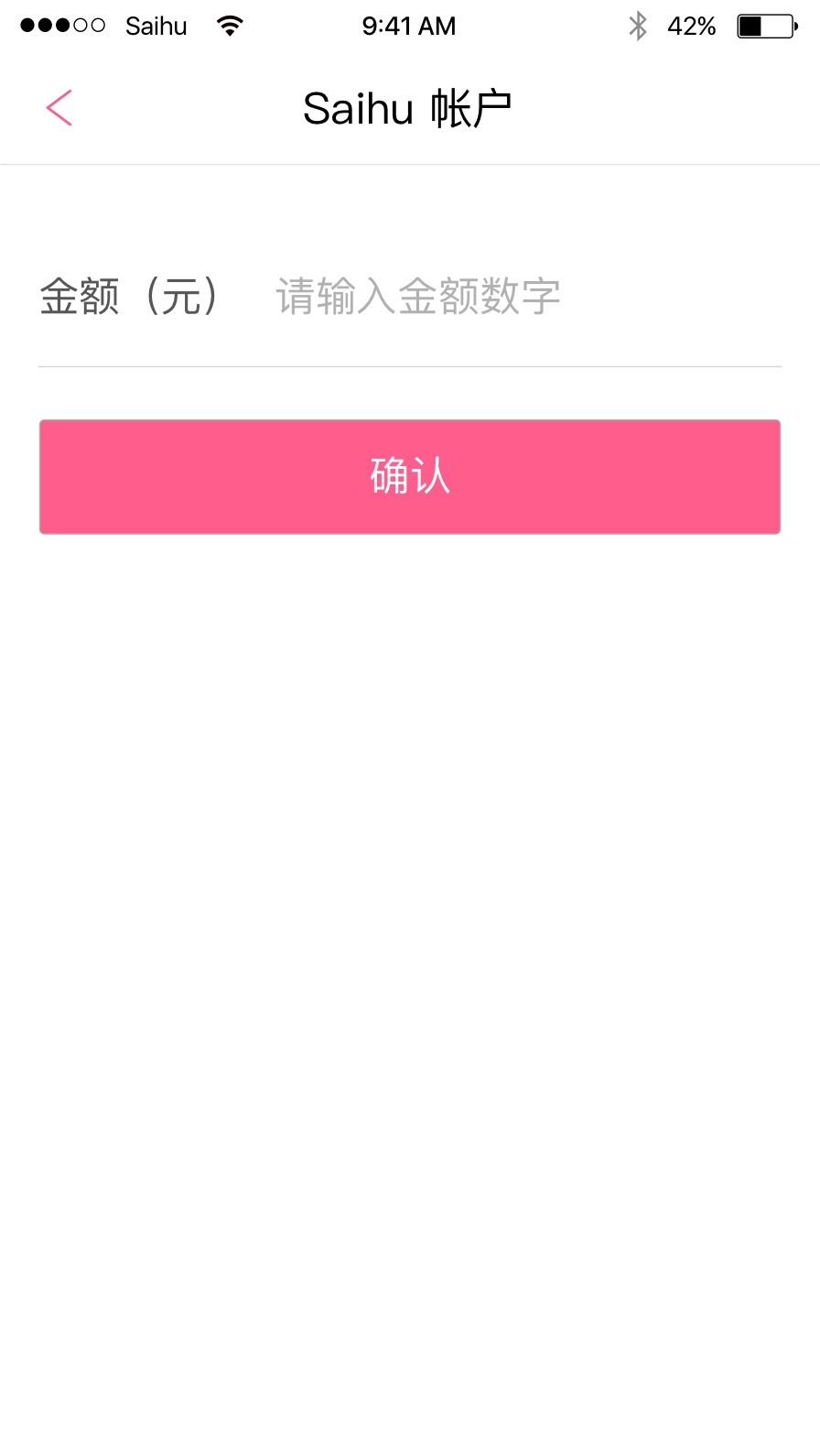
Provider - Provide KnowledgeBuyer - Buy Knowledge- 1. Buyer apply and ready to pay.
- 2. Buyer pay and wait for provider reply.
- 3. Provider reply and secure the timing.
- 4. Wait appointment time.
- F. Done for consultation and leave the review.

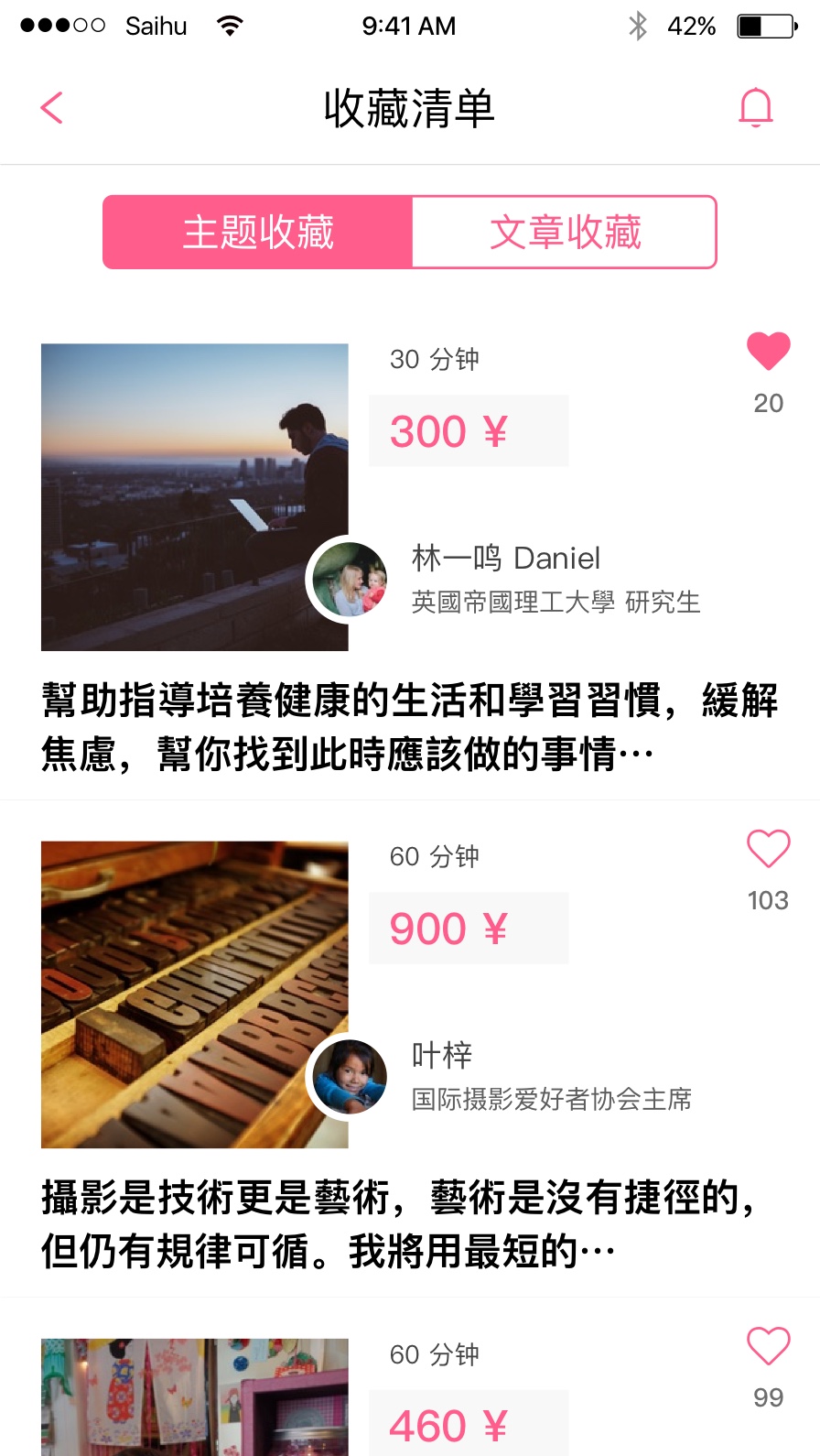
Usability Enhancements
After launch the product, the next step is to follow up all the and feedback. It's not only enhance the usability, but also try to find the new feature path. I take " Item Page " case for the problem and solving outcome.
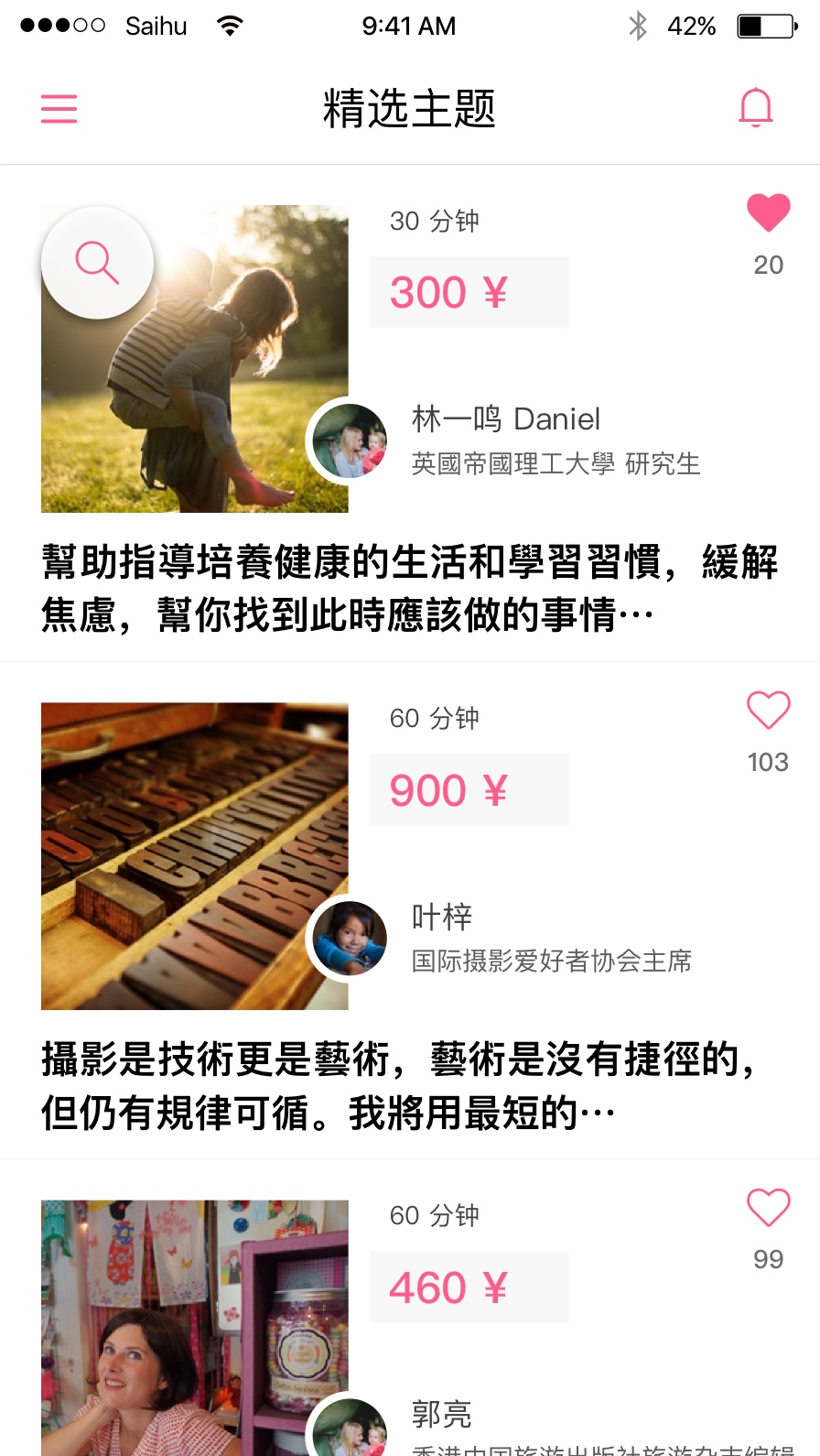
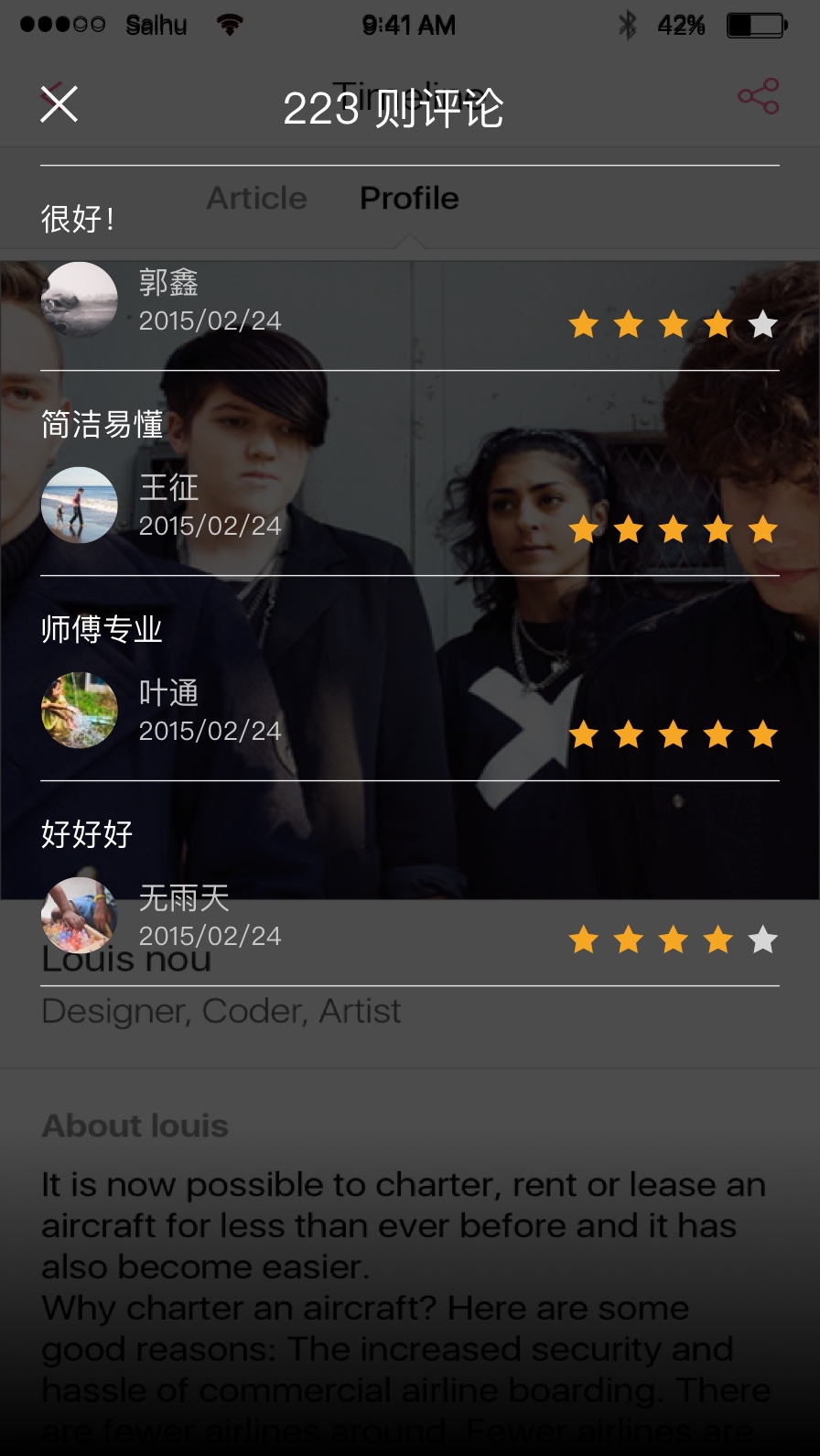
A - Previous item page.B - New item page.
-
1. Add price information
Originally, the price just show in the details page, when the user wants to see the price they will throw inside it. And mostly, they just leave even didn't scroll the page.
-
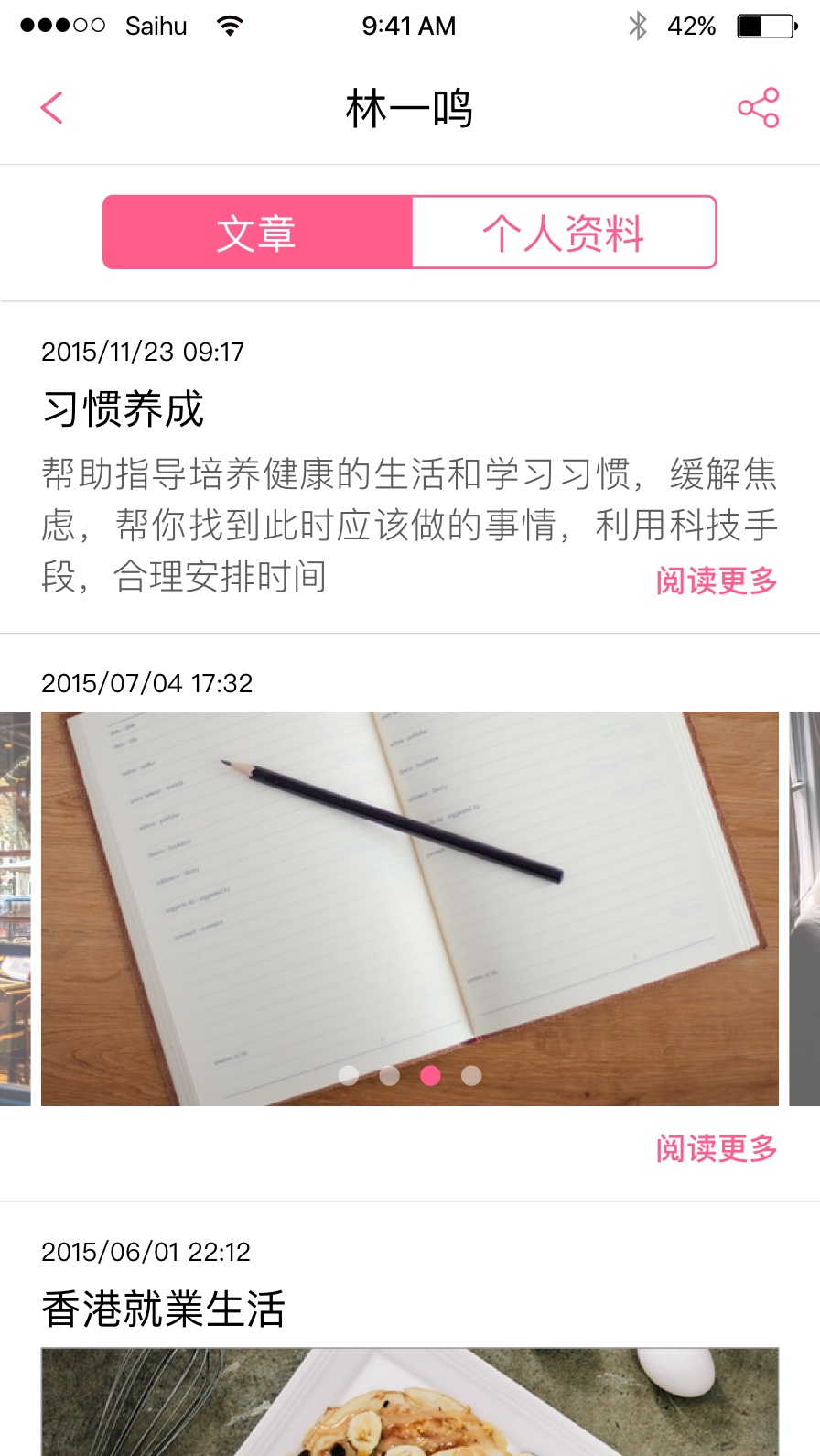
2. Revise image & item size
One item occupied half screen size and it's hard to scroll more items and image is too big. The user just focuses on the topic information ( Who / What / How ).
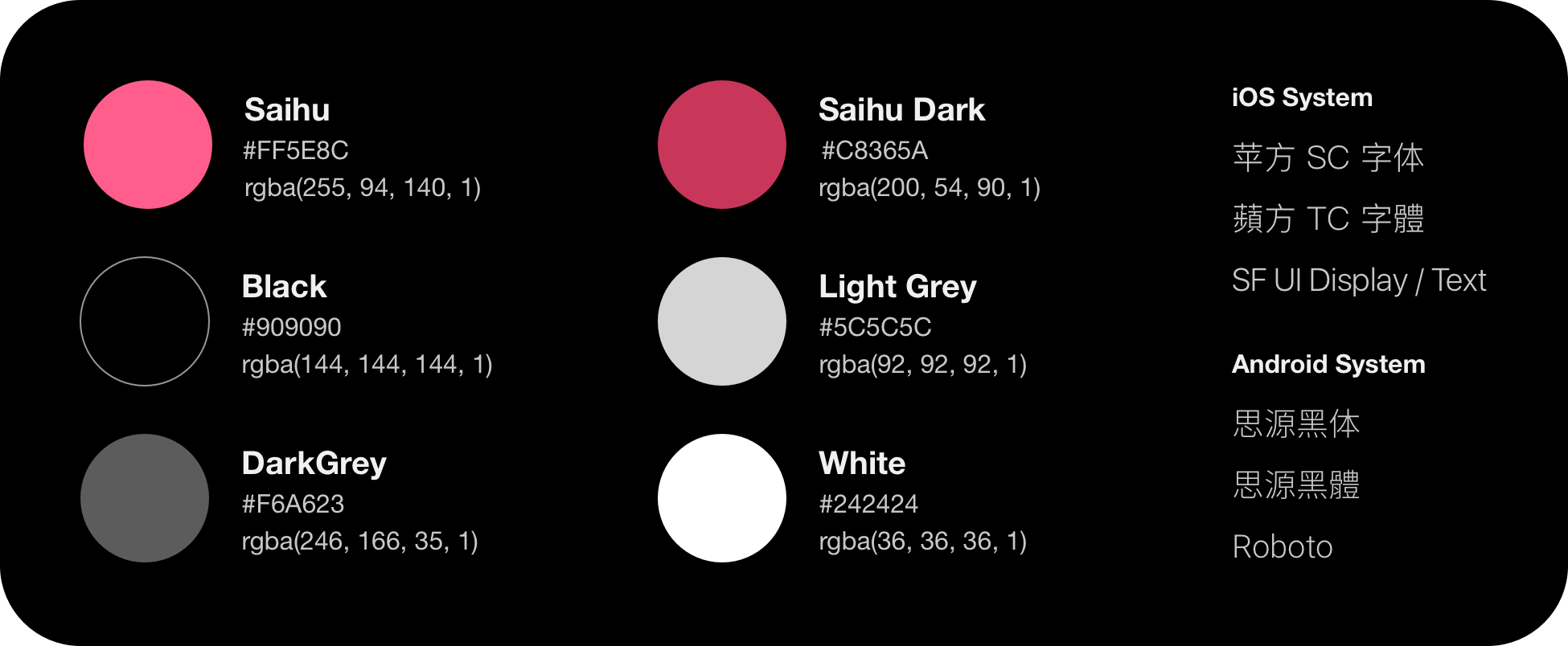
Font Type & Color Palette


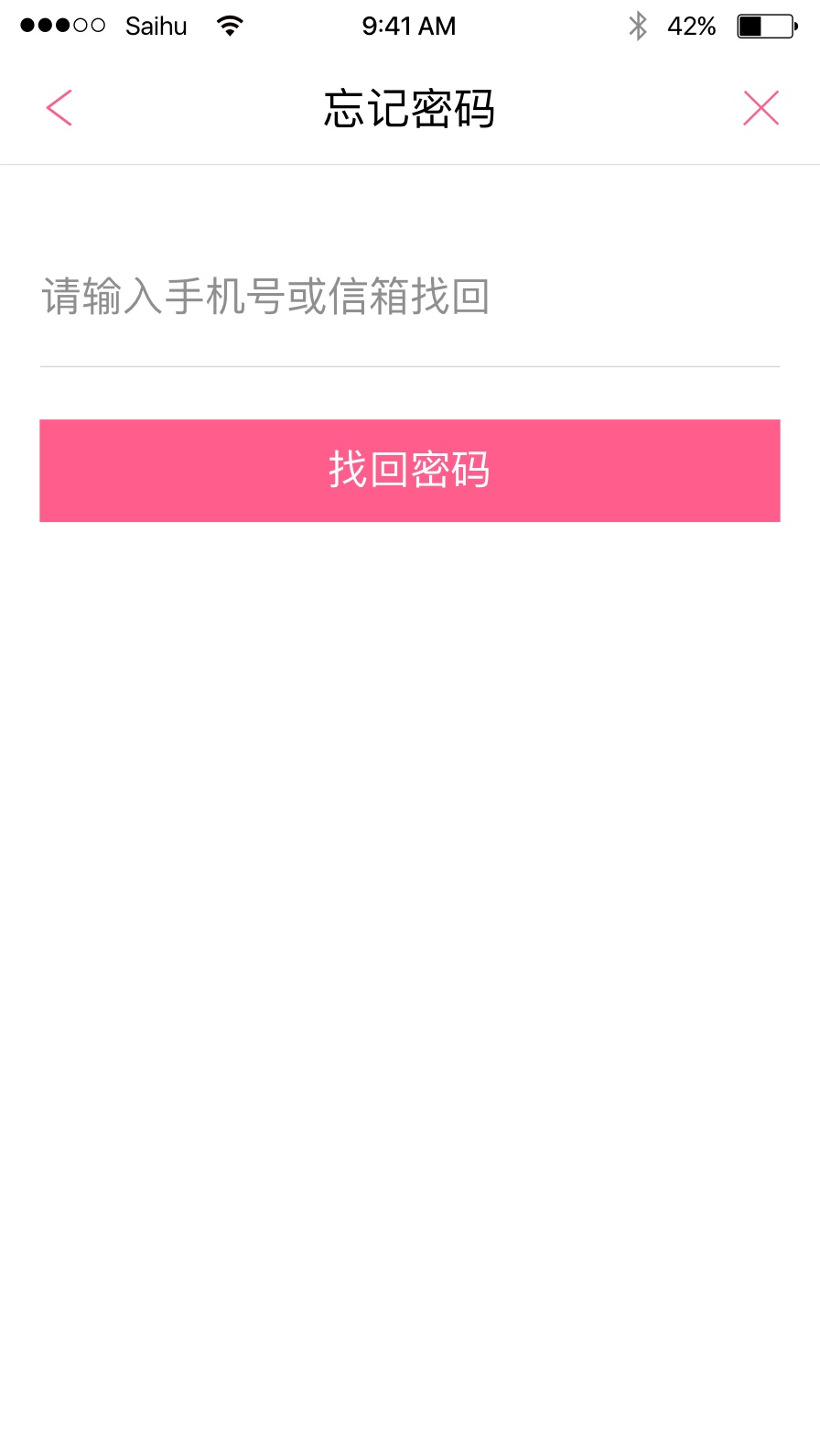
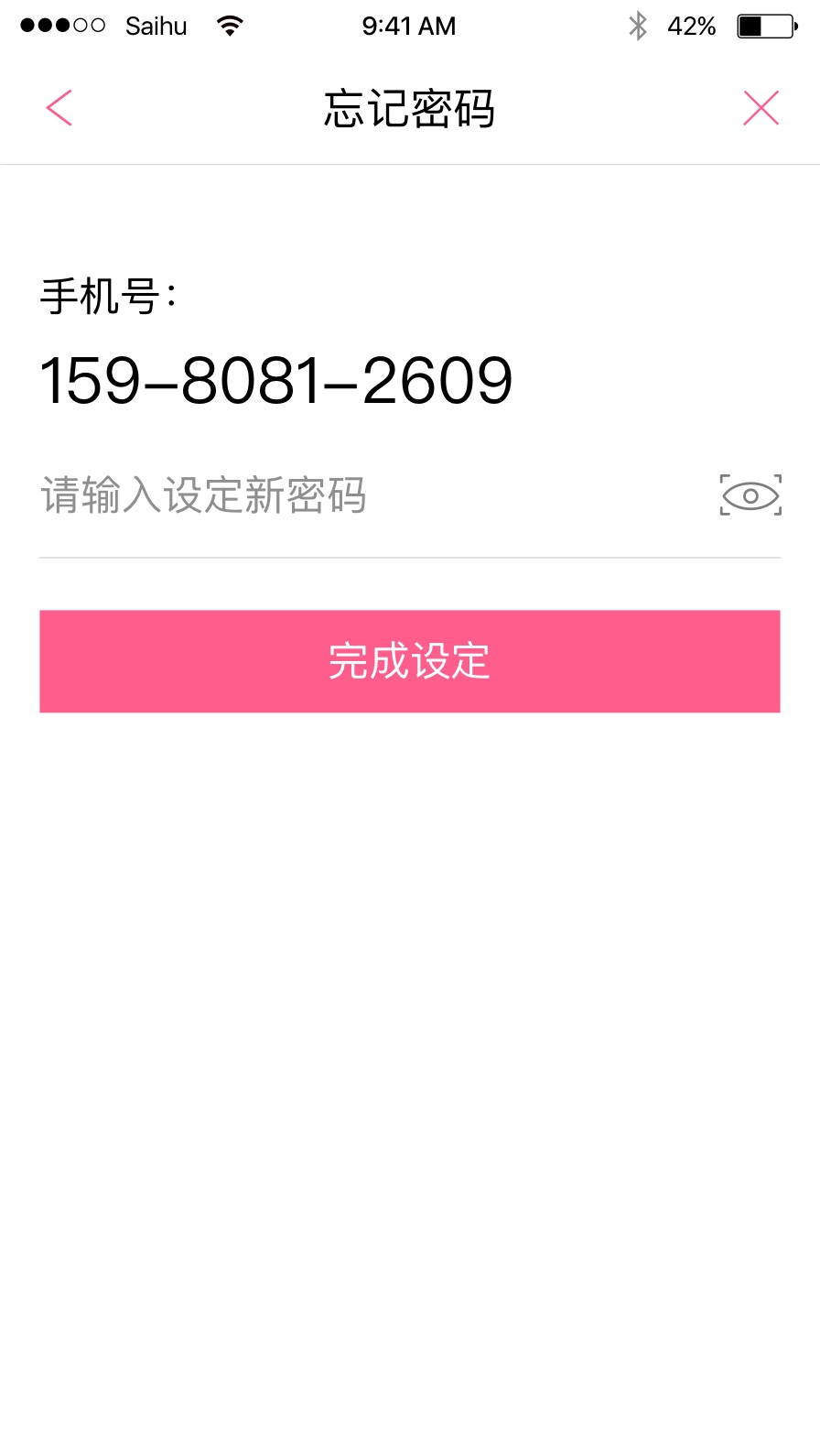
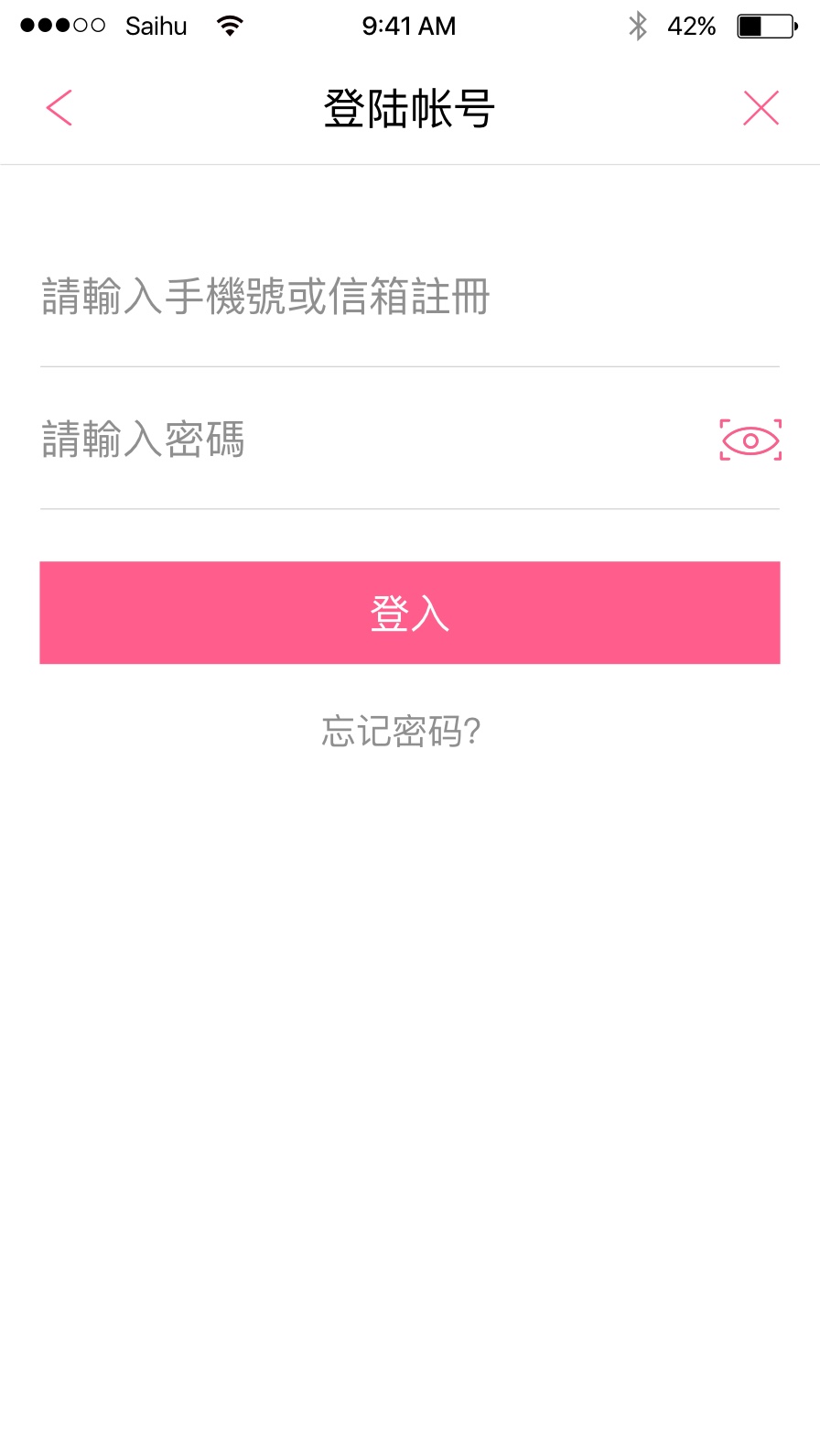
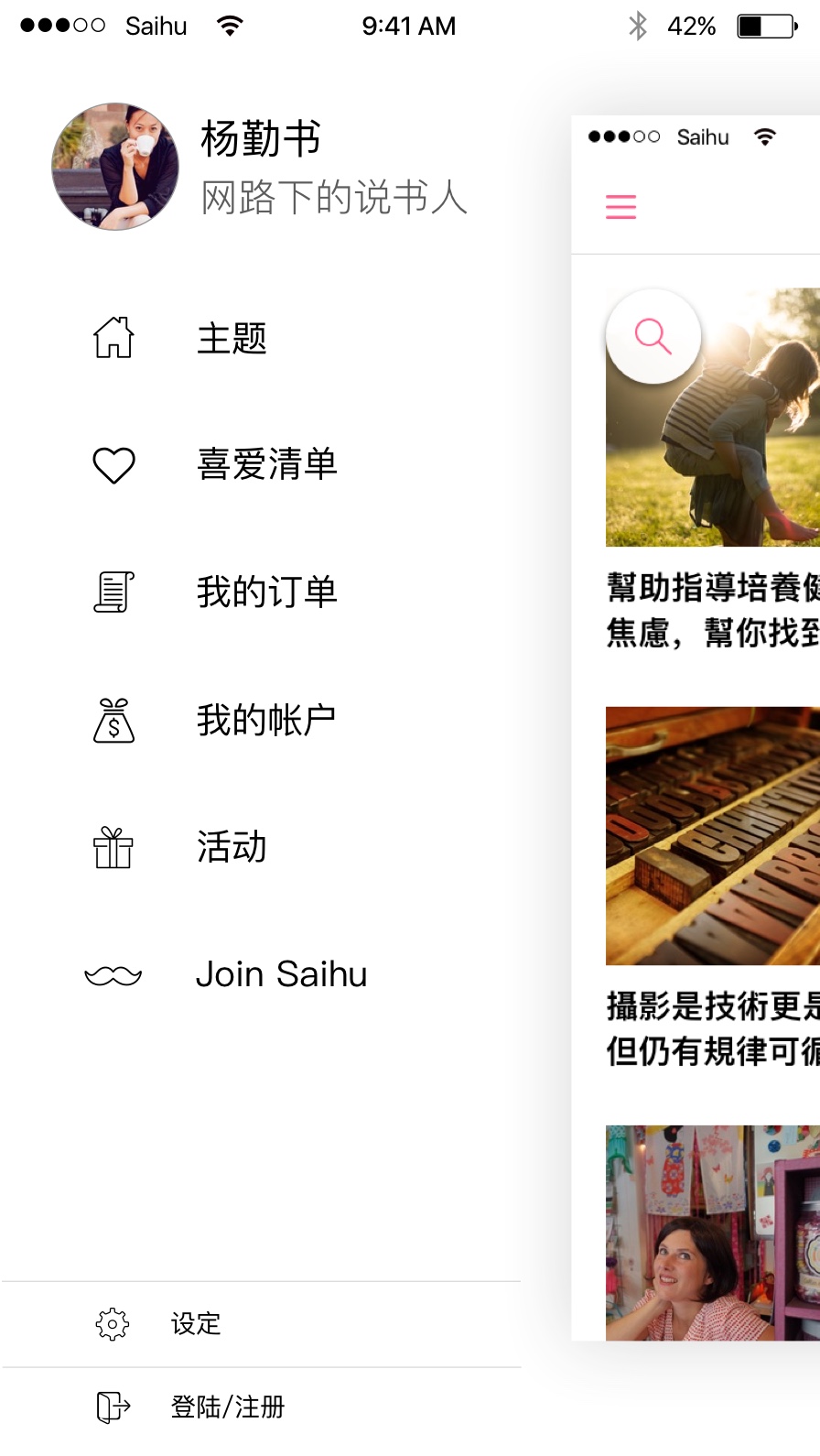
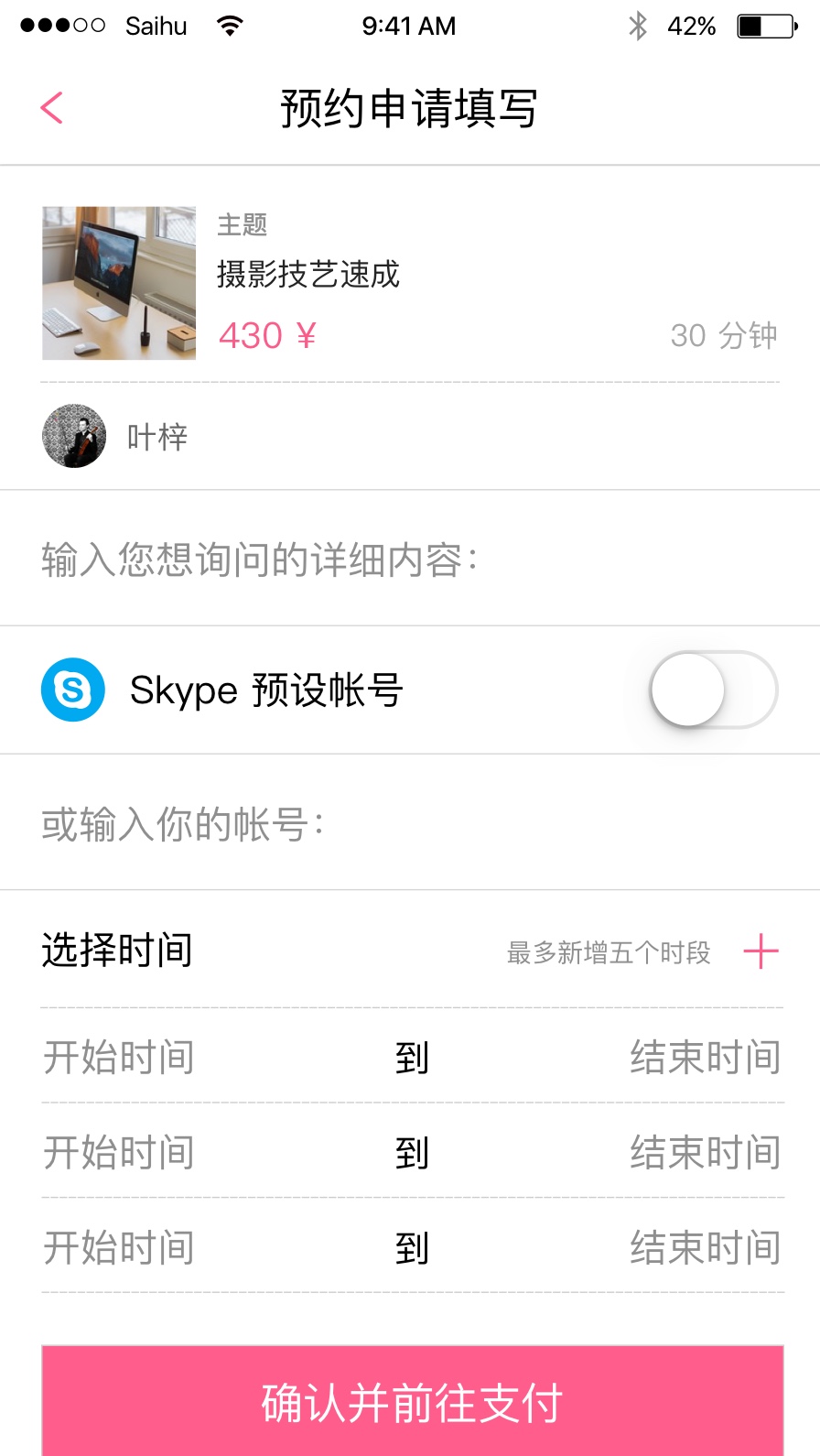
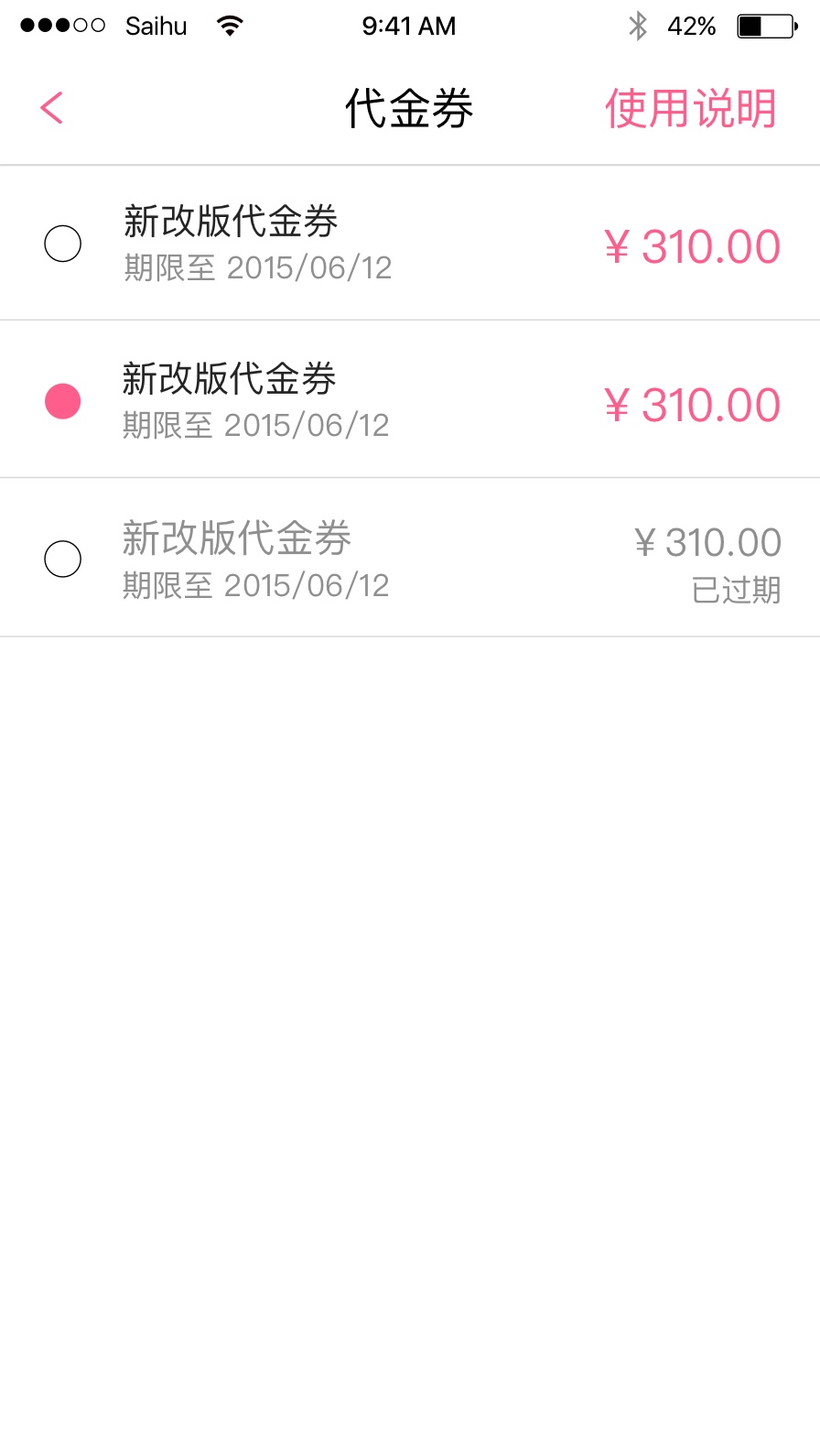
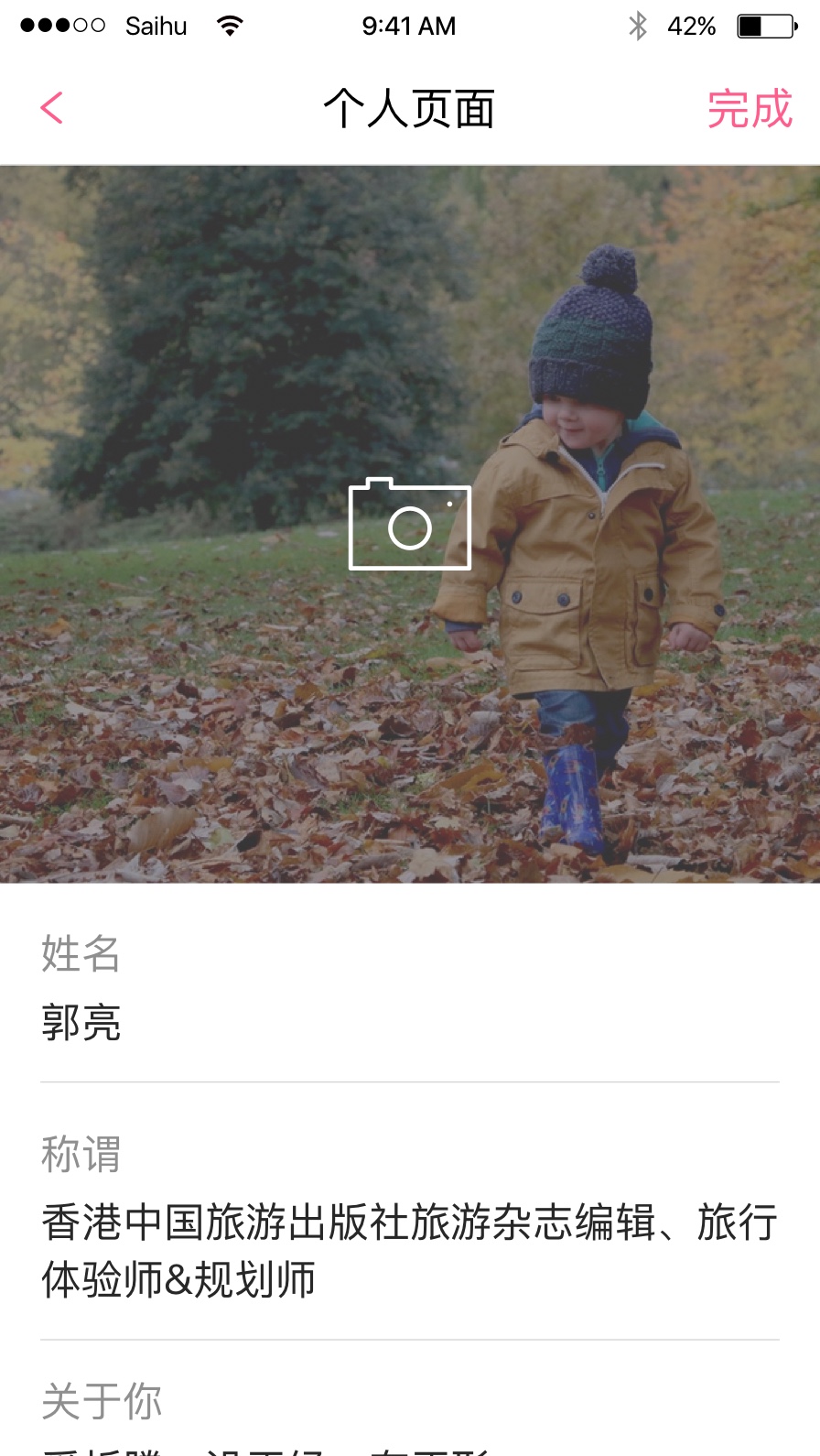
UI Outcome
Design Work

Branding
Design Pattern, Graphic Design, Typographic, Color Palette, Logo
more details
Interaction Structure
User Flows, Information Structure, Interaction, Element, Wireframe
more details
Mobile Interface
Interface, Mockup, Design Process, Usability Enhancement
more details
Web Design
Interface, Mockup, Grid, Responsive Design
more details
“ Create any possibility of flowing knowledge. ”
Carlos Wang CEO @ SaihuX Inc.